





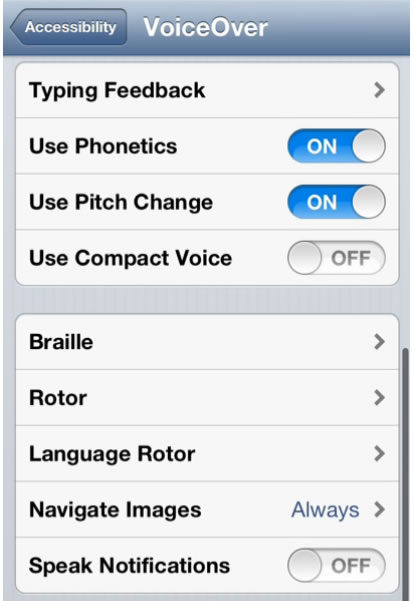
Zoom now works together with VoiceOver on iOS 6. Like JAWS & ZoomText.



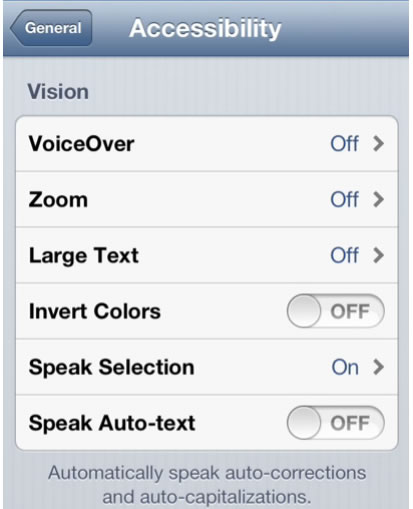
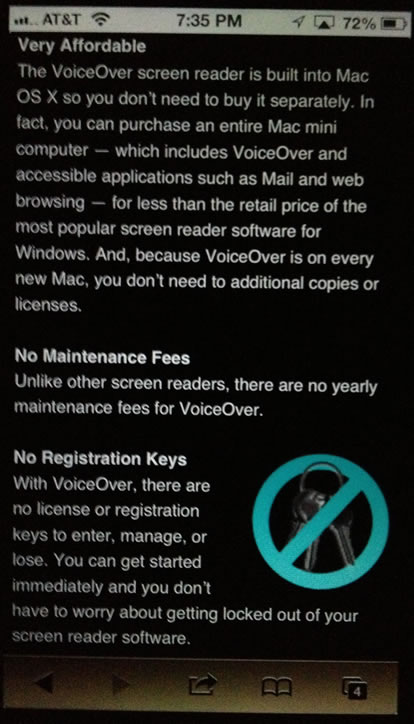
High contrast capability. Can also be useful for nighttime reading.






Automatically speak auto-corrections and auto-capitalizations. This works with VO off as well. You'll hear your auto-correct mistakes before you send them ;)



















Apple recommends that all developers set this option for quick access to accessibility testing features.





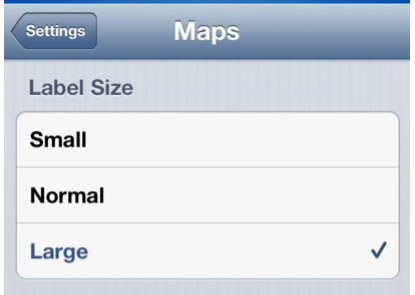
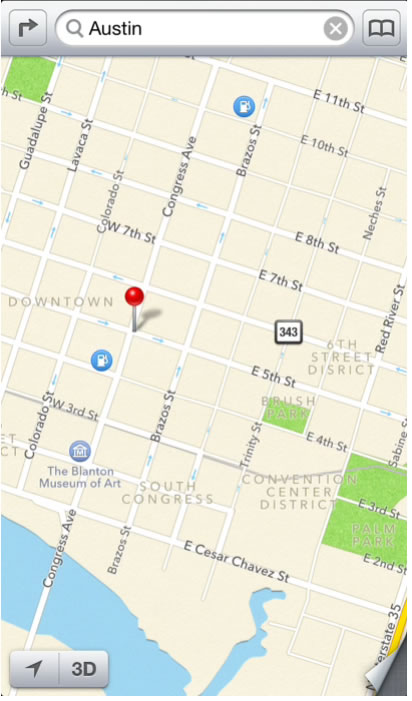
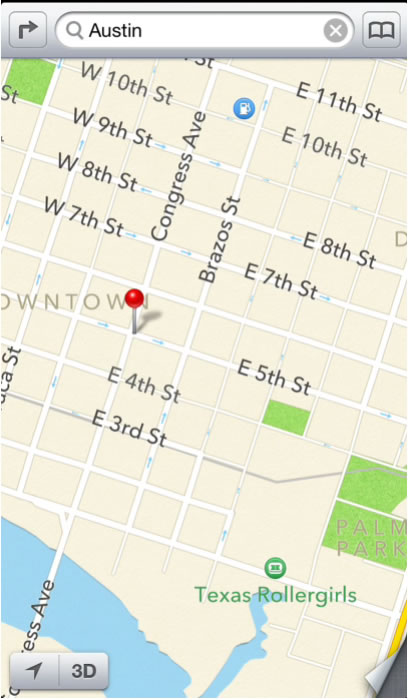
Using IOS 6 MAPS With Voiceover

iOS Voice Commands Not for iPad :(
Hold down home button for a few seconds until it beeps then say a command. Hold headset button for iPhone earbuds.

http://www.apple.com/iphone/features/siri.html
Blind user shown in Apple Siri Promo video.
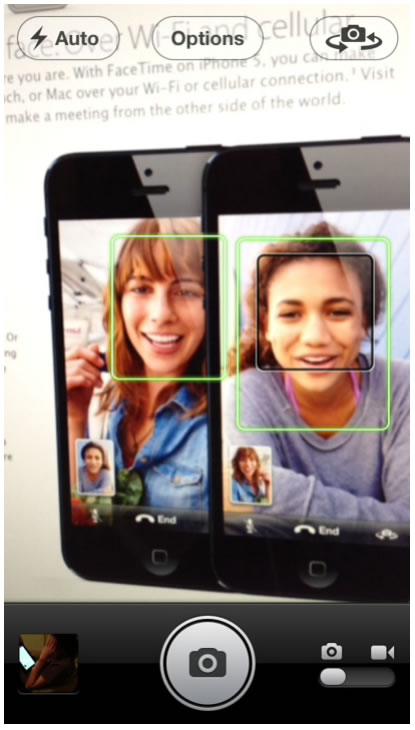
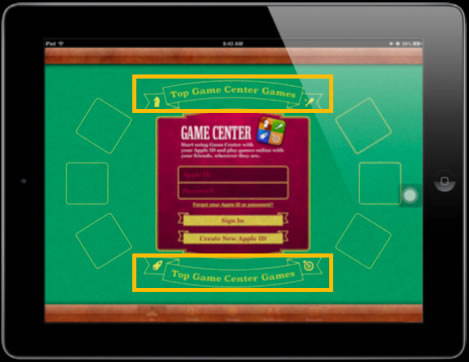
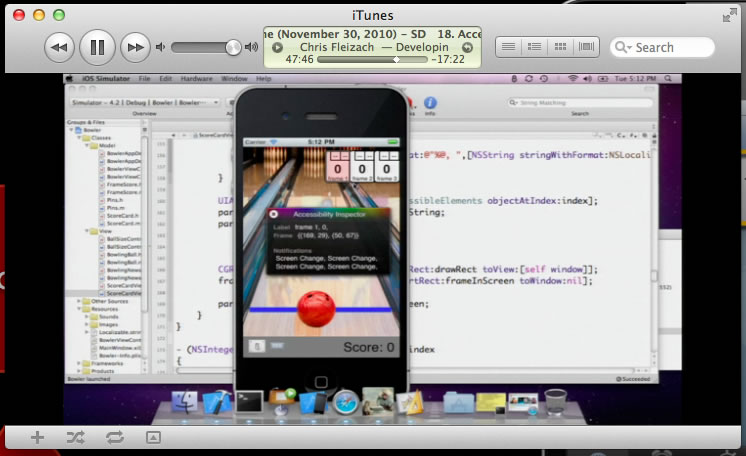
Number, size, and location of faces announced by VoiceOver.
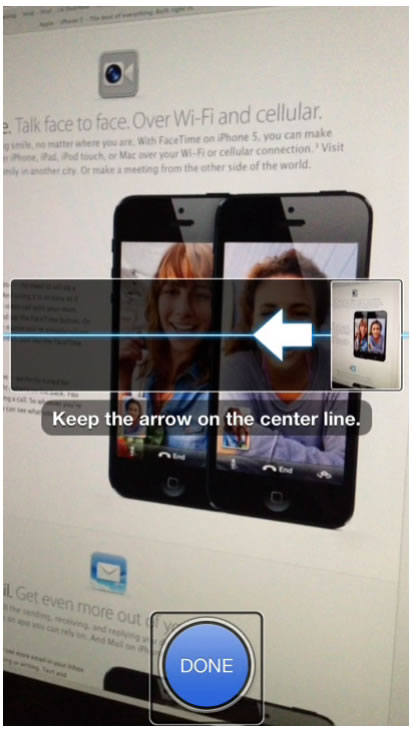
Panorama photos also tell a VoiceOver user to "Slow Down", and "Move Up/Down"


We all have problems remembering things. These included apps are great for cognitive accessibility!
These all sync between iPads, iPhones, and Macs via iCloud.

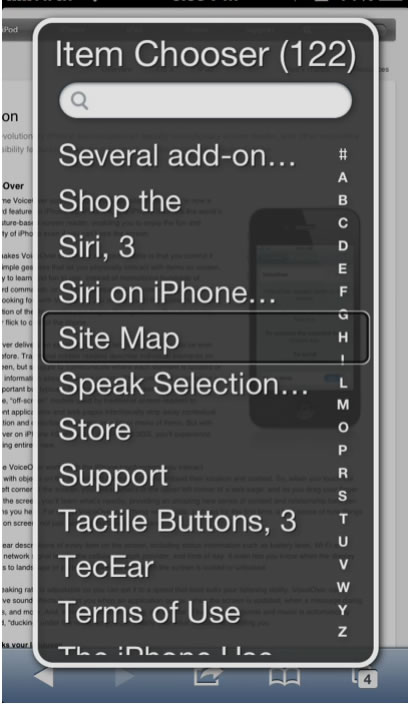
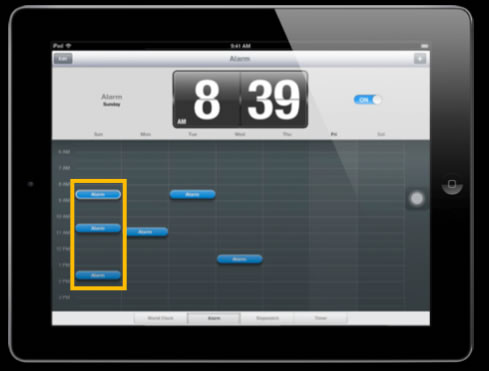
Items selected in the item chooser also announce their screen location.



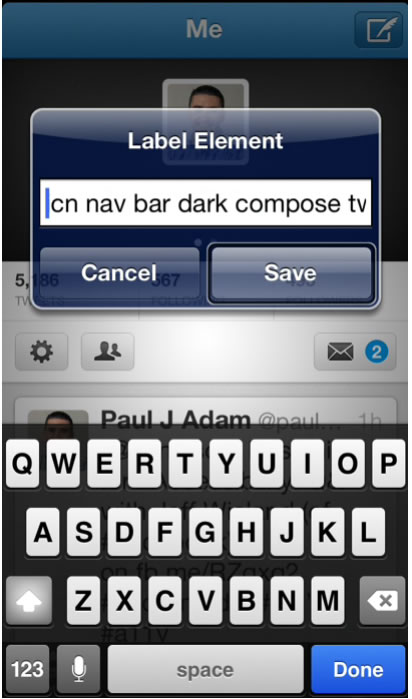
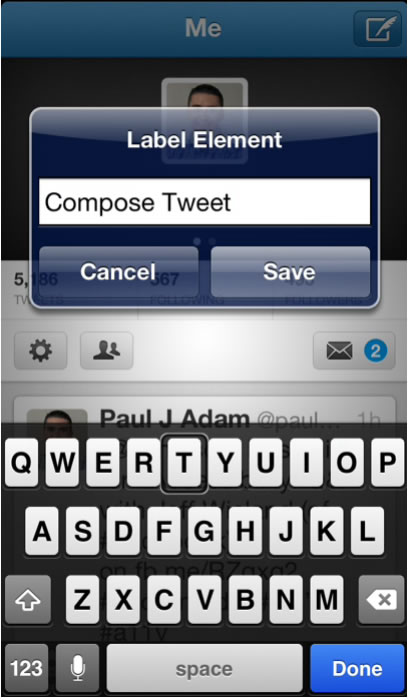
Tap labels to set focus on explicitly connected inputs. Ever try to tap a tiny little radio button in iOS 5? Very hard! Now you can just tap the label giving users a large tap target.
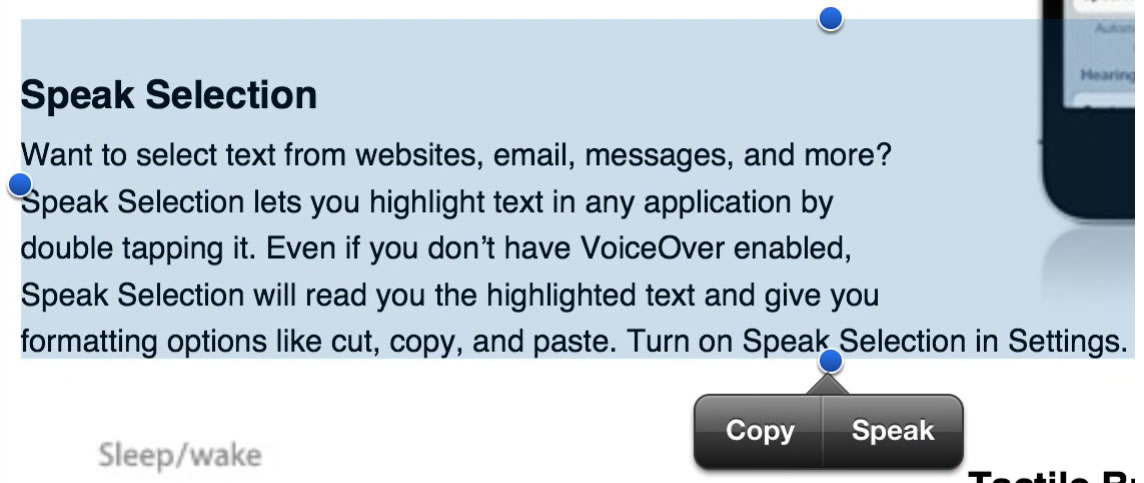
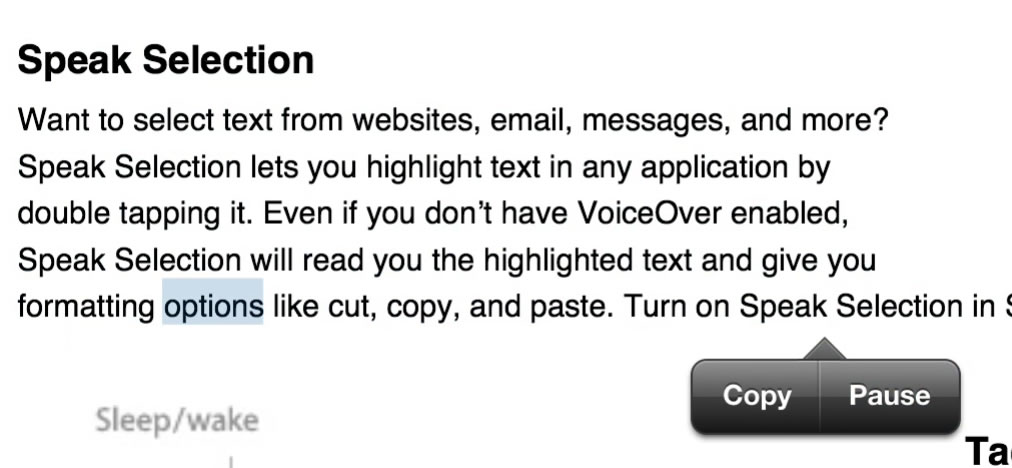
Highlight Selection
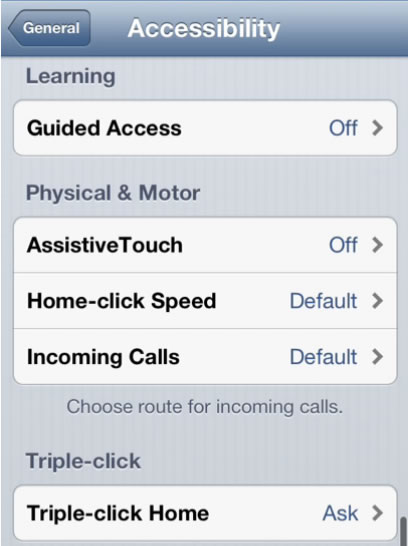
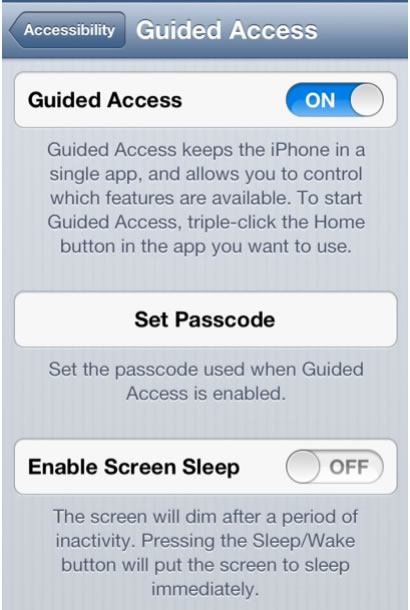
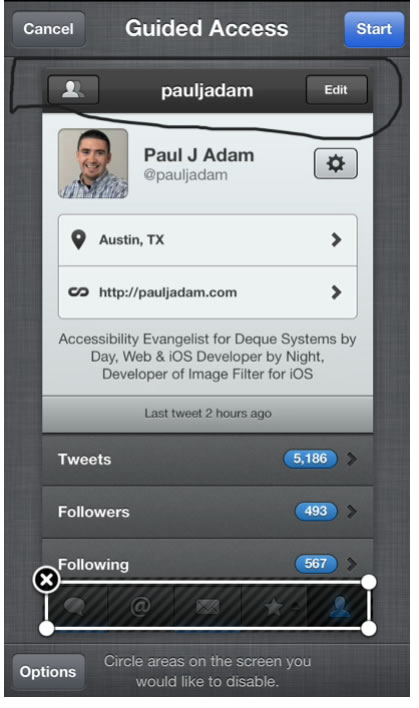
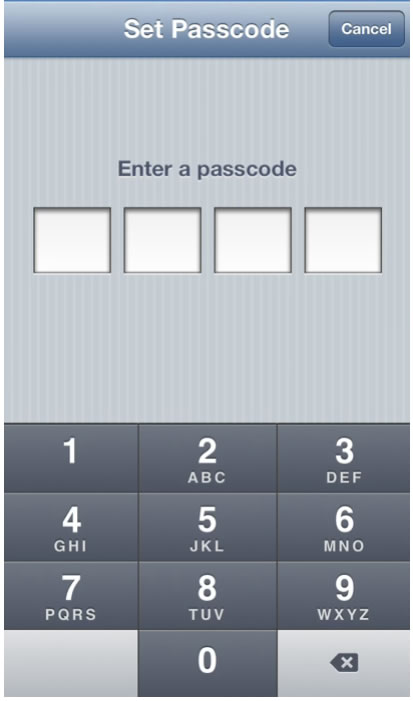
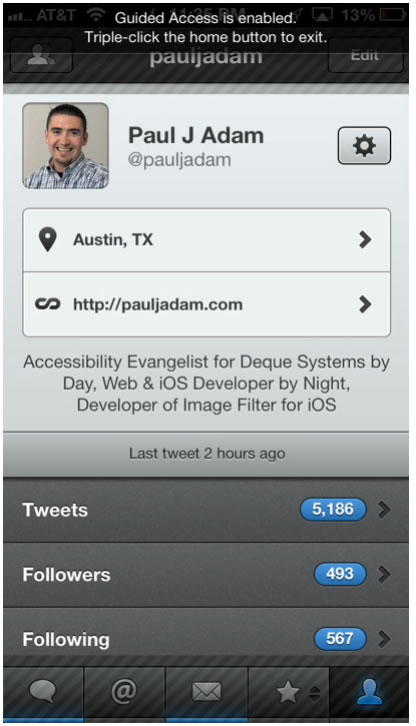
Guided Access for Students with Autism
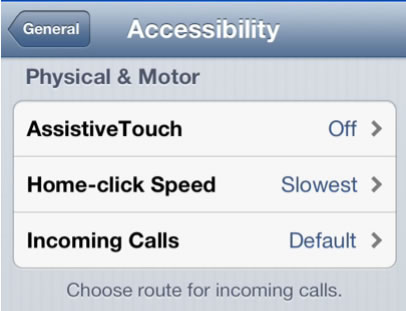
Home-click Speed
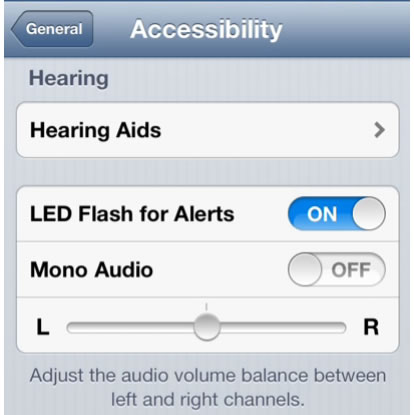
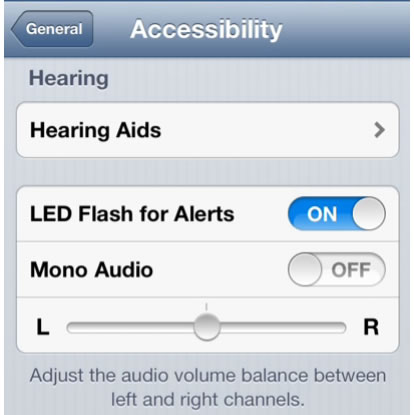
Made for iPhone Hearing Aids
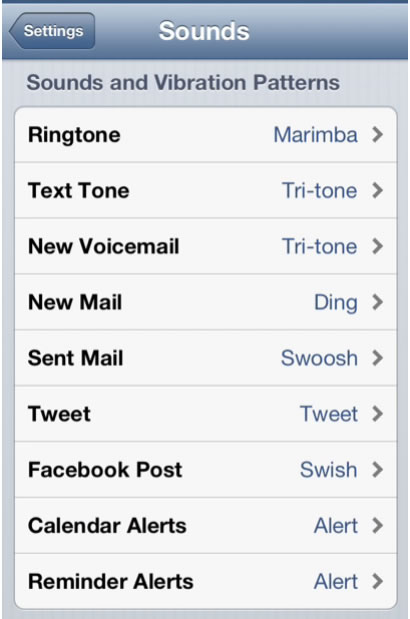
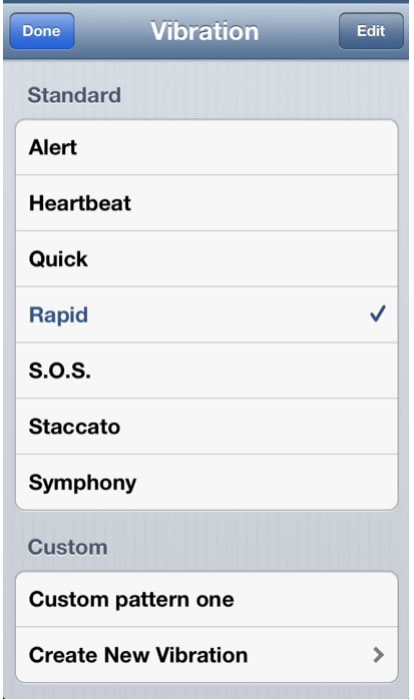
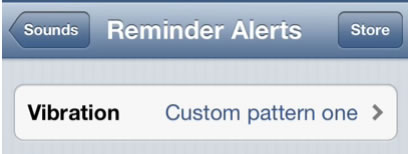
Custom Vibration Patterns for All Notifications
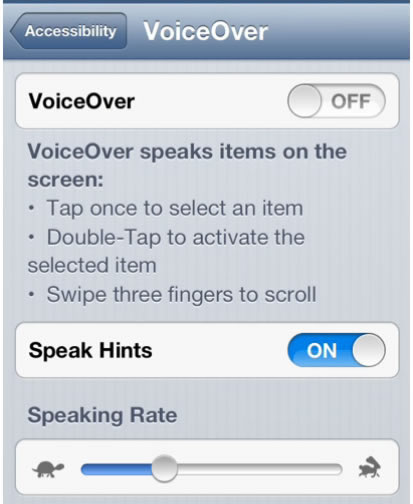
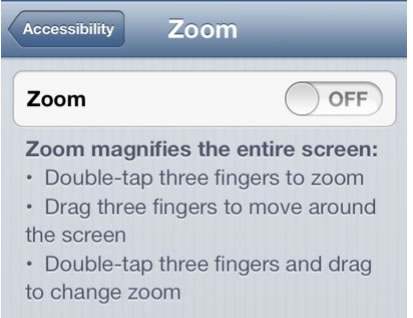
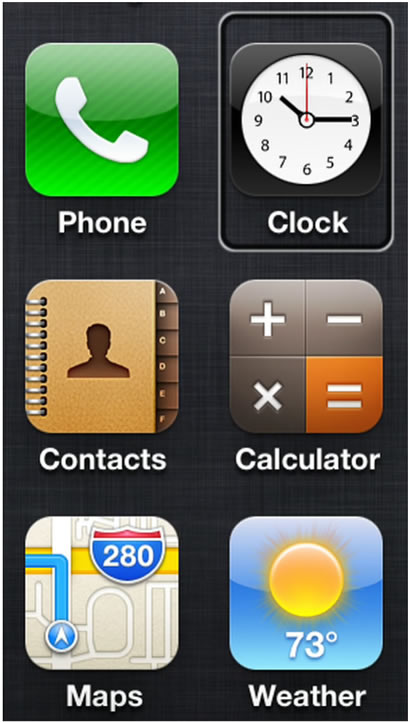
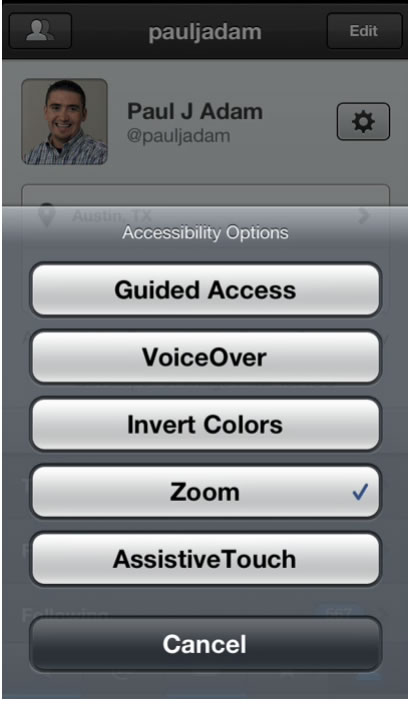
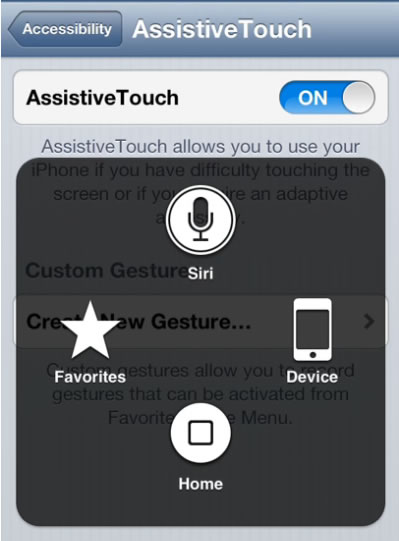
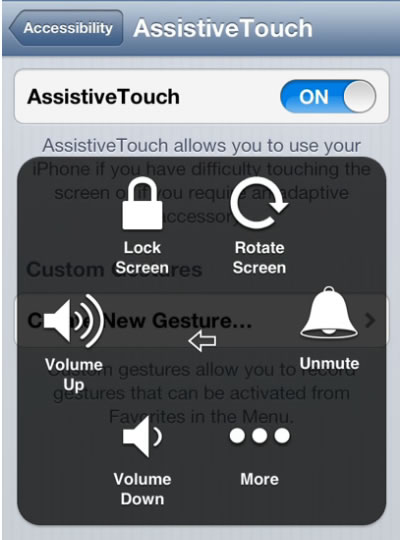
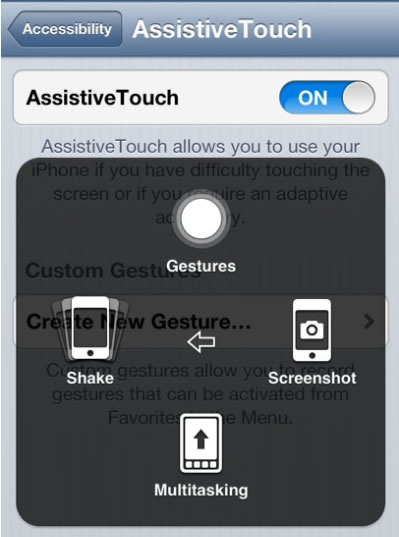
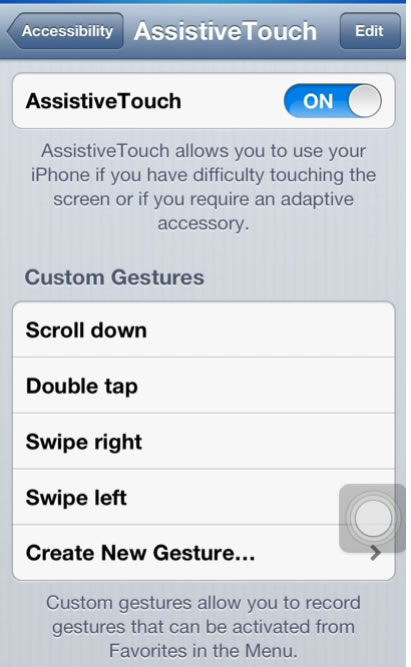
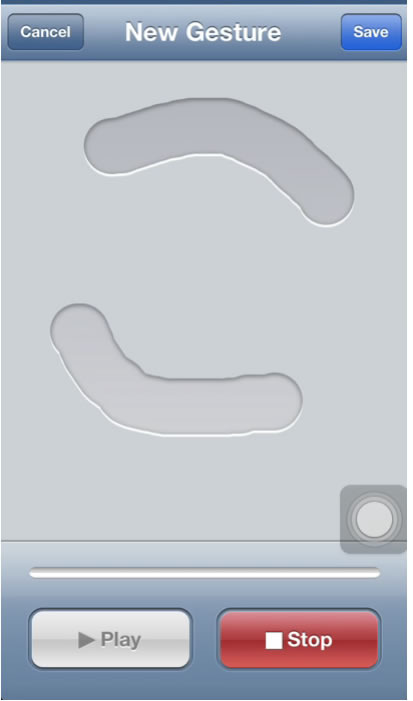
VoiceOver and Zoom Work Together! & AssistiveTouch
Accessibility Actions - rotor setting that allows easy access to custom gestures like swipe right to delete.
To turn off the display while you use VoiceOver, triple-tap the screen with three fingers.


VoiceOver Keyboard Commands for iOS 4.1 and Later
VoiceOver Commands / Keyboard Shortcuts
Navigate using a Bluetooth Keyboard on your iOS Device
Favelets for Checking Web Accessibility
W3C's Before and After Demonstration





VoiceOver Web Rotor Video Demonstration




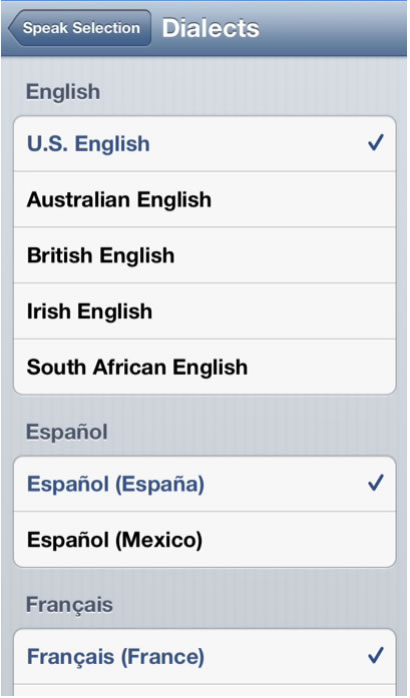
VoiceOver works in over 30 languages

Languages with JAWS and MAGic on the Internet
VoiceOver Automatic Language Detection Demonstration
You too can pass Spanish class!
VoiceOver also great for proofreading important emails or presentations, hint, hint ;)
By placing the label directly above the input you improve the experience for mobile and screen magnification users. When focus is in the input the label will no longer be cut off like in the below example of the Gmail sign up form where the label is placed to the left but cut off when viewed on an iPhone.


Using CSS you can enclose formatting instructions in a span tag and position them directly under the input so they are still visible when zoomed in.

You may want to visually hide some labels where the input might be obvious to most sighted users. We can use CSS positioning to do this. The code for this comes from the WebAIM article, CSS in Action: Invisible Content Just for Screen Reader Users.

| type=text | type=email | type=tel |
|---|---|---|
 |
 |
 |


| input type=number | input type=number pattern=”[0-9]*” |
|---|---|
 |
 |
Accessible Client-side Form Validation with HTML5
Does not work on iOS :(
| Browser | Text | Checkbox | Radio |
|---|---|---|---|
| Chrome |  |
 |
 |
| Firefox |  |
 |
 |


The easiest enhancement is to add the aria-required=”true” attribute to all required fields in your form.
Below is a screenshot of the VoiceOver Caption Panel on OS X Lion which provides an excellent way to visualize ARIA/screen reader output if you’re deaf or hard of hearing or don’t want to annoy others in the room with your computer speaking everything out loud. I think it would be cool if iOS could do this as well!

Don’t worry about having the HTML5 required attribute and the aria-required=”true” attribute and causing repetition. All the screen readers I’ve tested only speak required once. Here aria-required is your fallback for browsers who do not support HTML5 like Internet Explorer. This way screen readers which support ARIA will speak the ARIA attribute when used with IE and ignore the HTML5 attribute.

Only works in iOS if there is not a connected label. Otherwise, label overrides aria-label.
Accessible Client-side Form Validation with HTML5, WAI-ARIA, & the jQuery Validation Plugin


Configuring Web Applications - Safari Web Content Guide
<link rel="apple-touch-icon" href="/custom_icon.png"/>
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" /> <link rel="apple-touch-startup-image" href="/startup.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<audio controls>
<source src="song.ogg" type="audio/ogg" />
<source src="song.mp3" type="audio/mpeg" />
Your browser does not support the audio element.
</audio> <video width="320" height="240" autoplay controls>
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
<source src="movie.webm" type="video/webm" />
Your browser does not support the video tag.
</video> <video src="video.ogv" controls> <object data="flvplayer.swf" type="application/x-shockwave-flash"> <param value="flvplayer.swf" name="movie"/> </object> </video>
Safari HTML5 Audio and Video Guide
Everything you need to know about HTML5 video and audio




supporting accessibility does not impact your ability to innovate and create beautiful iPhone applications
Apple Docs

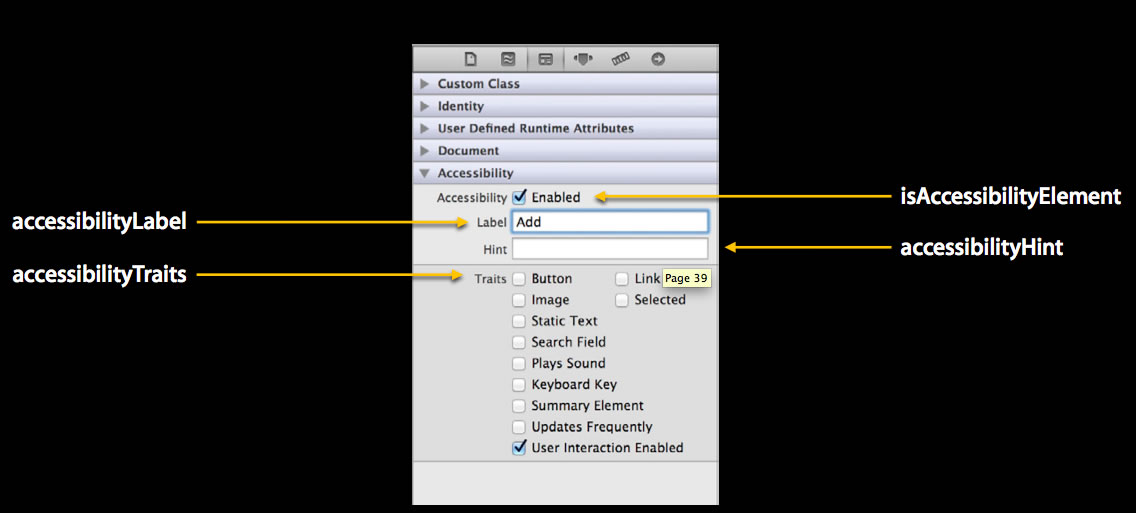
The UI Accessibility programming interface defines the following attributes:
- (BOOL)isAccessibilityElement
- (NSString *)accessibilityLabel
- (UIAccessibilityTraits)accessibilityTraits
- (CGRect)accessibilityFrame
- (NSString *)accessibilityHint
- (NSString *)accessibilityValue
UIImageView *view = [[UIImageView alloc] initWithImage:image]; view.accessibilityLabel = @"Apple Logo";
@property BOOL isAccessibilityElement
■ Return YES to make VoiceOver see this element ■ Default is YES for UIKit controls
@property(copy) NSString *accessibilityLabel
■ A textual representation of the element
• Use short, concise labels
■ Good: “Add city”
■ Bad: “Adds a city to the list of cities”
• Don’t include the type information in the label ■ Good: “Remove city”
■ Bad: “Remove city button”
@property(copy) NSString *accessibilityHint
■ Optional
■ Provides more information to aid VoiceOver users
@property UIAccessibilityTraits accessibilityTraits
■ Defines behavior
■ Bitmask of integers




@property BOOL shouldGroupAccessibilityChildren
■ Group items together to control the order VoiceOver visits elements

UIAccessibilityTraits UIAccessibilityTraitHeader
■ New trait in order to mark elements as a header
Useful API for Accessibility Apps
BOOL UIAccessibilityIsVoiceOverRunning()
■ Is VoiceOver on?
- (void)accessibilityElementDidBecomeFocused
■ Did VoiceOver focus move to an element?
UIAccessibilityAnnouncementNotification
■ Tell VoiceOver to speak something
/*
Assistive Technology
Use UIAccessibilityIsVoiceOverRunning() to determine if VoiceOver is running.
Listen for UIAccessibilityVoiceOverStatusChanged to know when VoiceOver starts or stops.
*/
UIKIT_EXTERN BOOL UIAccessibilityIsVoiceOverRunning() NS_AVAILABLE_IOS(4_0);
UIKIT_EXTERN NSString *const UIAccessibilityVoiceOverStatusChanged NS_AVAILABLE_IOS(4_0);
// Returns whether system audio is mixed down from stereo to mono.
UIKIT_EXTERN BOOL UIAccessibilityIsMonoAudioEnabled() NS_AVAILABLE_IOS(5_0);
UIKIT_EXTERN NSString *const UIAccessibilityMonoAudioStatusDidChangeNotification NS_AVAILABLE_IOS(5_0);
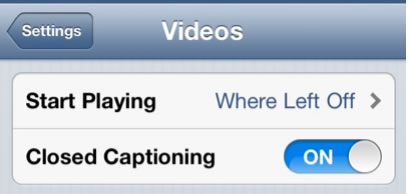
// Returns whether the system preference for closed captioning is enabled.
UIKIT_EXTERN BOOL UIAccessibilityIsClosedCaptioningEnabled() NS_AVAILABLE_IOS(5_0);
UIKIT_EXTERN NSString *const UIAccessibilityClosedCaptioningStatusDidChangeNotification NS_AVAILABLE_IOS(5_0);
// Returns whether the system preference for invert colors is enabled.
UIKIT_EXTERN BOOL UIAccessibilityIsInvertColorsEnabled() NS_AVAILABLE_IOS(6_0);
UIKIT_EXTERN NSString *const UIAccessibilityInvertColorsStatusDidChangeNotification NS_AVAILABLE_IOS(6_0);
// Returns whether the app is running under Guided Access mode.
UIKIT_EXTERN BOOL UIAccessibilityIsGuidedAccessEnabled() NS_AVAILABLE_IOS(6_0);
UIKIT_EXTERN NSString *const UIAccessibilityGuidedAccessStatusDidChangeNotification NS_AVAILABLE_IOS(6_0);
Tell VoiceOver something happened
• When a few items change, VoiceOver should “update”
UIAccessibilityPostNotification( UIAccessibilityLayoutChangedNotification, nil);
• When the screen changes, VoiceOver should “reset”
UIAccessibilityPostNotification( UIAccessibilityScreenChangedNotification, nil);
/*
Informs whether the receiving view should be considered modal by accessibility. If YES, then
elements outside this view will be ignored. Only elements inside this view will be exposed.
default == NO
*/
@property(nonatomic) BOOL accessibilityViewIsModal NS_AVAILABLE_IOS(5_0);
@property BOOL accessibilityElementsHidden
■ Tells VoiceOver to ignore all elements contained within
@property CGPoint accessibilityActivationPoint
■ The point where VoiceOver will simulate a touch event
- (BOOL)accessibilityPerformEscape
■ Allows VoiceOver to cancel or exit a modal state
New VoiceOver API
- (BOOL)accessibilityPerformMagicTap
■ Control what happens when user does two-finger double-tap
/*
Implement accessibilityPerformMagicTap on an element, or the application, in order to provide a context-sensitive action.
For example, a music player can implement this to start and stop playback, or a recording app could start and stop recording.
Return YES to indicate that the action was handled.
default == NO
*/
- (BOOL)accessibilityPerformMagicTap NS_AVAILABLE_IOS(6_0);
■ Use the element as the argument when posting
UIAccessibilityLayoutChangedNotification or UIAccesibilityScreenChangeNotification
UIButton *moveToButton = ...
UIAccessibilityPostNotification( UIAccessibilityScreenChangedNotification, moveToButton);

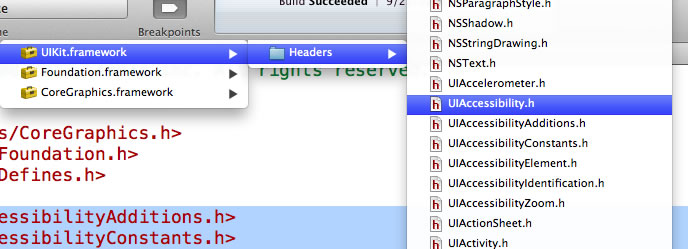
#import <UIKit/UIAccessibilityAdditions.h>
#import <UIKit/UIAccessibilityConstants.h>
#import <UIKit/UIAccessibilityElement.h>
#import <UIKit/UIAccessibilityIdentification.h>
#import <UIKit/UIAccessibilityZoom.h>
/*
UIAccessibility
UIAccessibility is implemented on all standard UIKit views and controls so
that assistive applications can present them to users with disabilities.
Custom items in a user interface should override aspects of UIAccessibility
to supply details where the default value is incomplete.
For example, a UIImageView subclass may need to override accessibilityLabel,
but it does not need to override accessibilityFrame.
A completely custom subclass of UIView might need to override all of the
UIAccessibility methods except accessibilityFrame.
*/
@interface NSObject (UIAccessibility)
/*
Accessibility Traits
Traits are combined in a mask to help assistive applications understand
the meaning and intended use of a particular accessibility element.
UIKit applies appropriate traits to all standard controls, however the
following traits may be used in conjunction with custom controls.
When setting accessiblity traits, combine custom traits with
[super accessibilityTraits]. An incorrect combination of custom traits
will cause accessibility clients to incorrectly interpret the element.
Use common sense when combining traits.
*/
typedef uint64_t UIAccessibilityTraits;
// Used when the element has no traits.
UIKIT_EXTERN UIAccessibilityTraits UIAccessibilityTraitNone;
// Used when the element should be treated as a button.
UIKIT_EXTERN UIAccessibilityTraits UIAccessibilityTraitButton;
// Used when the element should be treated as a link.
UIKIT_EXTERN UIAccessibilityTraits UIAccessibilityTraitLink;
// Used when an element acts as a header for a content section (e.g. the title of a navigation bar).
UIKIT_EXTERN UIAccessibilityTraits UIAccessibilityTraitHeader NS_AVAILABLE_IOS(6_0);
// Used when the text field element should also be treated as a search field.
UIKIT_EXTERN UIAccessibilityTraits UIAccessibilityTraitSearchField;
// Used when the element should be treated as an image. Can be combined with button or link, for example.
UIKIT_EXTERN UIAccessibilityTraits UIAccessibilityTraitImage;

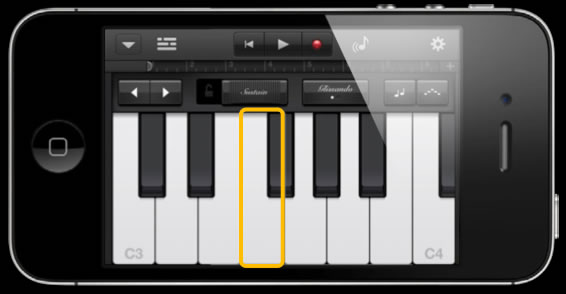
Using direct interaction
@implementation PianoView
- (id)initWithFrame:(CGRect)frame {
...
KeyView *aKey = [KeyView new];
aKey.isAccessibilityElement = YES;
aKey.accessibilityLabel = @"A";
.... }
- (UIAccessibilityTraits)accessibilityTraits {
return UIAccessibilityTraitAllowsDirectInteraction;
}
- (BOOL)isAccessibilityElement {
return YES; }

Using announcements
#define Post UIAccessibilityPostNotification
- (void)continueTracking:(id)touch {
if (isNearEdge(touch))
Post(UIAccessibilityAnnouncementNotification,
@"Nearing %@ border", borderLabel(touch));
if (isOnEmptySpace(touch))
Post(UIAccessibilityAnnouncementNotification,
@"On empty space. Lift finger to cancel");
if (isOnDifferentIcon(touch))
Post(UIAccessibilityAnnouncementNotification,
@"On top of Artists. Lift finger to replace");
}
Accessibility for iOS - Raising the Bar
View in iTunes
Presentation Slides
Improving Accessibility in Books
View in iTunes
Presentation Slides
Combining Web Accessibility and Automation on iOS
View in iTunes
Presentation Slides
iOS Accessibility - Making great accessible apps
View in iTunes
Presentation Slides
Accessibility on iPhone OS
View in iTunes
Presentation Slides
Improving Accessibility in Web Applications

Developing Apps for iOS
Accessibility On IOS Make an app for everyone
View In iTunes
Developers in Action - Making a difference. One app at a time.
Per Busch
Ariadne GPS app
Speech Language Pathology
![]()



Creating Accessible iTunes U Content Videos in iTunes


Creating ePub files with Pages
A table of contents is automatically generated, which allows readers to jump quickly to any chapter title, heading, or subheading in the book. Review your document to be certain that appropriate paragraph styles are applied to all chapters, titles, headings, and subheadings in your document.
Then open the Document inspector and click TOC (table of contents). Select all of the paragraph styles that you want to appear in the TOC, and then click Update.
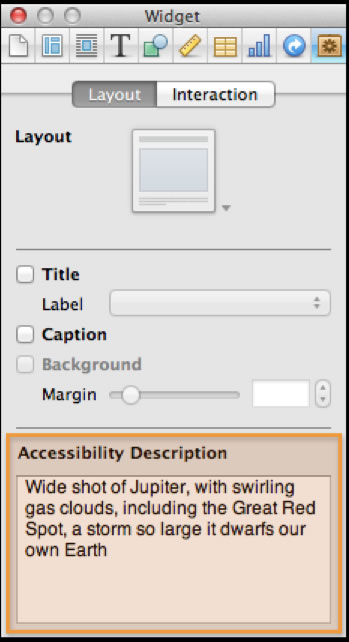
Reformat any images, shapes, or other objects in your document to make them inline objects.
How to make your own epub books for iBooks
Making Image in ePub Documents for the iPad Accessible


Apple TV with VoiceOver is amazing! I have never had independent access to so many movies and television programs. Thank you, #apple
http://twitter.com/#!/TaiBlas/status/9809514329022464
Apple TV (2nd generation): Apple Continues to Set the Accessibility Standard
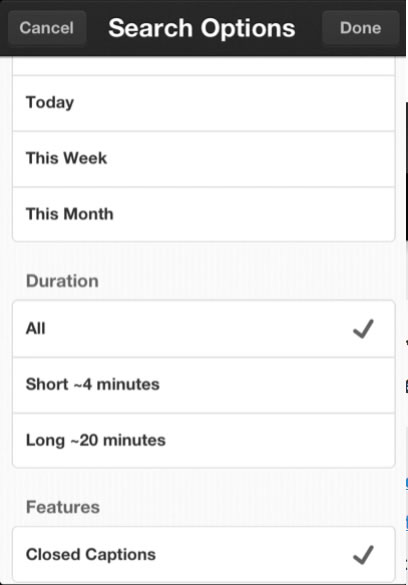
Searching for Closed Captioned Content in iTunes U
Search Tech-Ease 4 All in iTunes for some CC content.
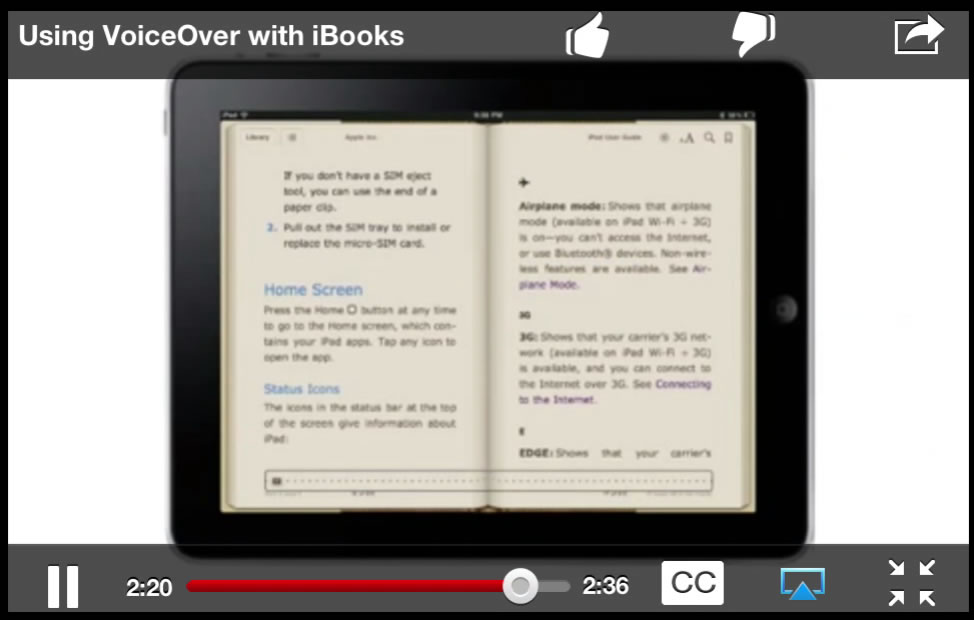
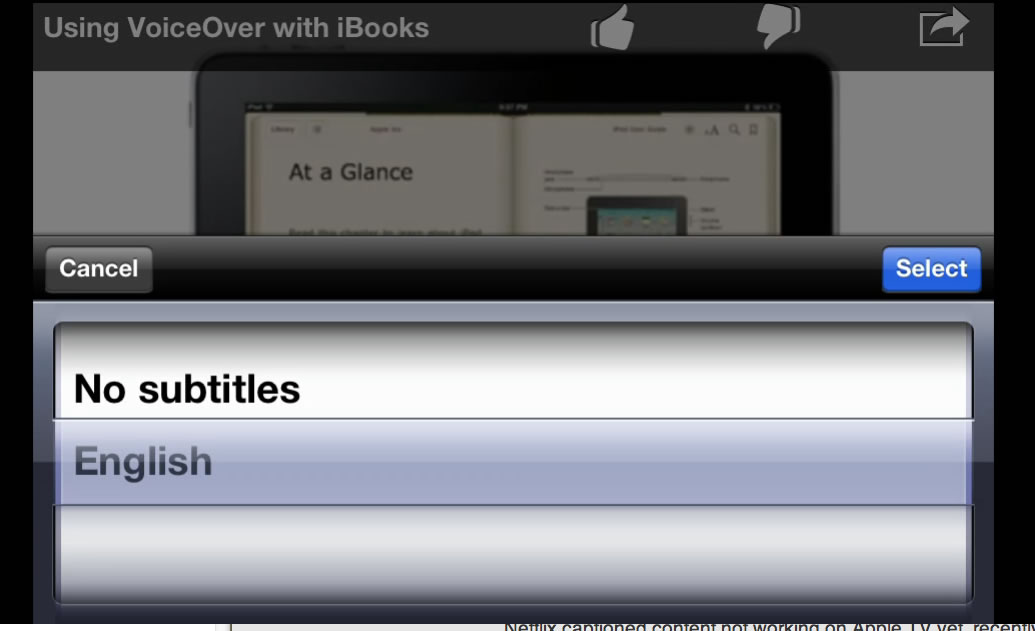
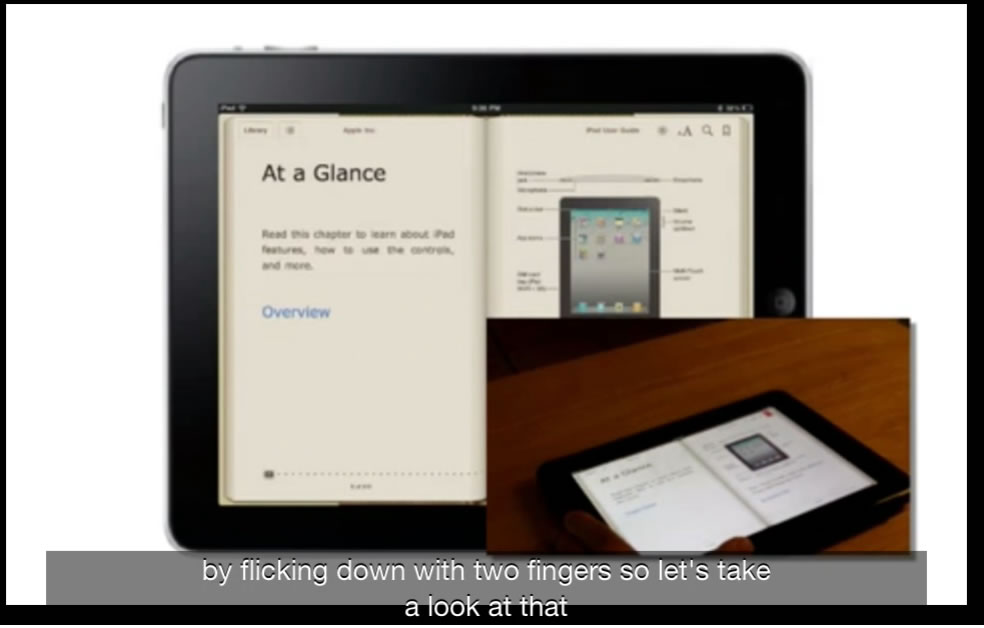
VoiceOver in action on Apple TV 2nd gen and activating captions.
This presentation is ever enolving, most ALT text should be added now and correct. Please contact me if there are any issues.
You can use the left and right arrow keys to navigate but if you're using a screen reader you may need to invote the pass through key first then hit arrow keys.
JAWS Pass Key Through, INSERT+3
NVDA NVDA+f2: pass Next Key Through