iAccessibility: iPhones & iPads Mobile Freedom for All
NextiAccessibility: iPhones & iPads Mobile Freedom for All

@PaulJAdam on Twitter
Paul@PaulJAdam.com iMessage me too ;)
Opinions are Paul's alone and not of my employeer :)


@PaulJAdam on Twitter
Paul@PaulJAdam.com iMessage me too ;)
Opinions are Paul's alone and not of my employeer :)


| Mobile AT | Traditional | iOS |
|---|---|---|
| Money Reader | Note Teller 2, $300 | LookTel Money Reader, $9.99* |
| Electronic Handheld Magnifier | SmartView Versa, $595 | Over 40 Magnifier and Flashlight, $0.99* |
| Bar Code Scanner/Object Identification | ScanTalker Speaking Barcode Reader, $985 | oMoby, $Free* RedLaser, $Free* |
| Talking GPS | Trekker Breeze, $929 | Sendero GPS LookAround, $4.99* AroundMe, $Free* |
*iOS solutions require purchasing an iPhone ($599), iPad ($499), or iPod Touch ($229).
Traditional solutions are usually hardware and software.

| Platform | Solution | Price |
|---|---|---|
| Android | Mobile Accessibility | $99.07 |
| BlackBerry | Oratio | $449.00 |
| Windows Phone 7 | None | N/A |
| iOS | VoiceOver | $Free |
Touch screen only phones are not accessible with Android. This is changing with Android 4.0 Ice Cream Sandwich but very few phones ship with that version yet.
Due to fragmentation and extreme customization of their operating system by 3rd party carriers, no two users get the same accessibility experience. Fragmentation causes inconsistencies between which accessibility features are built-in and which need to be downloaded separately with the best accessibility features requiring money to purchase.
Some carriers have started to offer Mobile Accessibility for free to their customers, sometimes only for a limited time.
All of the apps that come standard on Apple devices are accessible right from the start at no extra cost. This is a stark contrast to Android devices where apps with accessibility must be downloaded separately or purchased from companies like Code Factory who sells a suite of accessible Android apps for $100 and a separate accessible web browser and music player.
There is no "blind tax" when it comes to Apple.


VoiceOver Getting Started Guide (Mac OS X)



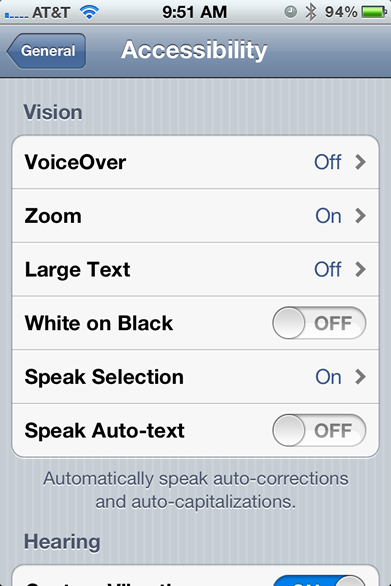
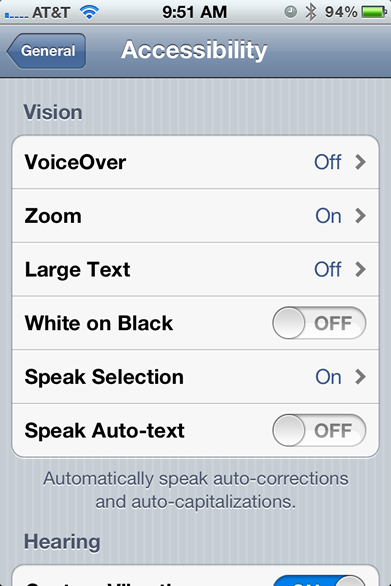
Zoom and VoiceOver will not work together, but you can zoom in very large when using the rotor setting with Mobile Safari and VoiceOver.
When using Zoom you can slide finger to edges of screen for panning navigation.

High contrast capability. Can also be useful for nighttime reading.

iOS Voice Commands Not for iPad :(
Hold down home button for a few seconds until it beeps then say a command. Hold headset button for iPhone earbuds.

http://www.apple.com/iphone/features/siri.html
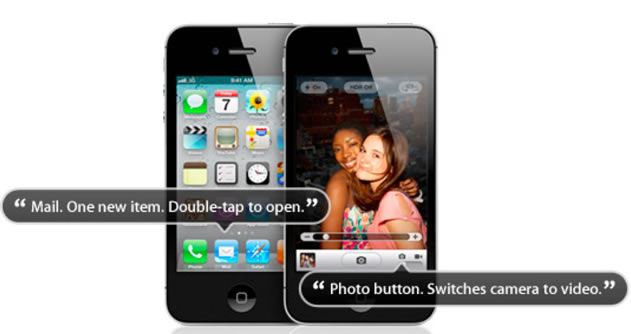
Blind user shown in Apple Siri Promo video.


Do multi-finger gestures with just one finger or a stylus.

Location Based Reminders (e.g. when I get home, leave work, get close to my bus stop, ect.)
Reminders are great for Cognative Accessibility which we all can use help with.
iMessage free group messaging

Now Messages Beta can be downloaded for Lion and will come with Mountain Lion.
Web Rotor & Language Rotor. Use lang tags! VoiceOver won't auto switch languages :(


Mark your code up with tags that are navigable from the Web Rotor. Use WAI-ARIA Landmarks, States, and Properties.

iOS Supported Video Formats:
YouTube or Vimeo will send user the video format that works for their device. Youtube captions don't work in iOS app. They will work in an embedded YouTube video in Safari on the iPad if captions are set to auto play.
Not having Flash work on iOS is a good thing since Flash is still not accessible for VoiceOver on the Mac or iOS. You’ll be glad that Apple did not allow it to run!
Thoughts on Flash by Steve Jobs
Adobe blog post about making flash accessible from March 24, 2010. It's still not accessible.
One major advantage of using these more specific input types if that on mobile devices, specialized keyboards that speed data entry are offered in place of the standard text keyboard. Try the followin inputs on a mobile device to see which display custom keyboards on various platforms.
JAWS, NVDA, and VO for iOS ONLY
Languages with JAWS and MAGic on the Internet
You too can pass Spanish class!
VoiceOver also great for proofreading important emails or presentations, hint, hint ;)



Creating Accessible Interactive Web Apps Using HTML5 Google I/O 2011 Presentation
The current state of HTML5 forms
HTML5 Web Development to the next level Presentation
| Tag | Description |
|---|---|
| <article> | For external content, like text from a news-article, blog, forum, or any other content from an external source |
| <aside> | For content aside from the content it is placed in. The aside content should be related to the surrounding content |
| <figure> | For grouping a section of stand-alone content, could be a video |
| <figcaption> | The caption of the figure section |
| <footer> | For a footer of a document or section, could include the name of the author, the date of the document, contact information, or copyright information |
| <header> | For an introduction of a document or section, could include navigation |
| <hgroup> | For a section of headings, using <h1> to <h6>, where the largest is the main heading of the section, and the others are sub-headings |
| <nav> | For a section of navigation |
| <section> | For a section in a document. Such as chapters, headers, footers, or any other sections of the document |
| <time> | For defining a time or a date, or both |
Future Web Accessibility: HTML5 Semantic Elements
<figure>
<img src="..."/>
<figcaption>Chart 1.1</figcaption>
</figure>
<nav>May eventually replace need for skip links in Far future</nav>
Show the users location in an embedded google map(v3), requires advanced browsers
Configuring Web Applications - Safari Web Content Guide
<link rel="apple-touch-icon" href="/custom_icon.png"/>
<link rel="apple-touch-icon" href="touch-icon-iphone.png" />
<link rel="apple-touch-icon" sizes="72x72" href="touch-icon-ipad.png" />
<link rel="apple-touch-icon" sizes="114x114" href="touch-icon-iphone4.png" /> <link rel="apple-touch-startup-image" href="/startup.png">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<audio controls>
<source src="song.ogg" type="audio/ogg" />
<source src="song.mp3" type="audio/mpeg" />
Your browser does not support the audio element.
</audio> <video width="320" height="240" autoplay controls>
<source src="movie.ogg" type="video/ogg" />
<source src="movie.mp4" type="video/mp4" />
<source src="movie.webm" type="video/webm" />
Your browser does not support the video tag.
</video> <video src="video.ogv" controls> <object data="flvplayer.swf" type="application/x-shockwave-flash"> <param value="flvplayer.swf" name="movie"/> </object> </video>

Safari HTML Reference - Supported Accessibility Roles
Table describing mapping of WAI-ARIA roles to accessibility APIs.
To turn off the display while you use VoiceOver, triple-tap the screen with three fingers.
supporting accessibility does not impact your ability to innovate and create beautiful iPhone applications
Apple Docs
Defining Custom Attribute Information in Interface Builder
The UI Accessibility programming interface defines the following attributes:





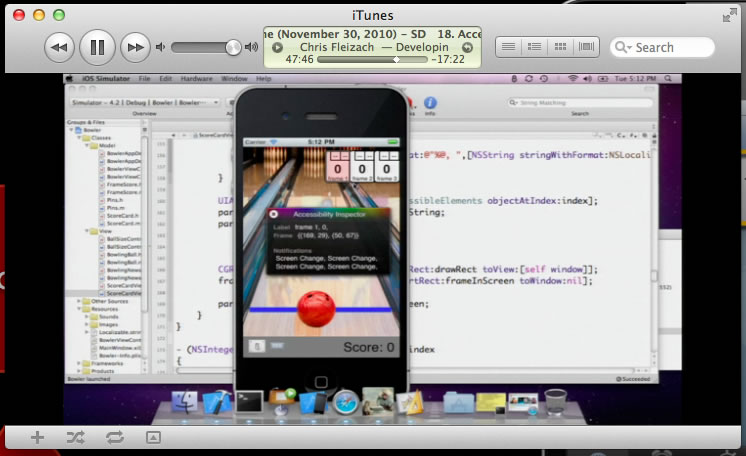
Stanford University IOS programming series talk by Chris Fleizach from Apple on iTunes U
Accessibility on iOS Make an app for everyone by Chris Fleizach iOS Accessibility
App Accessibility Reviews
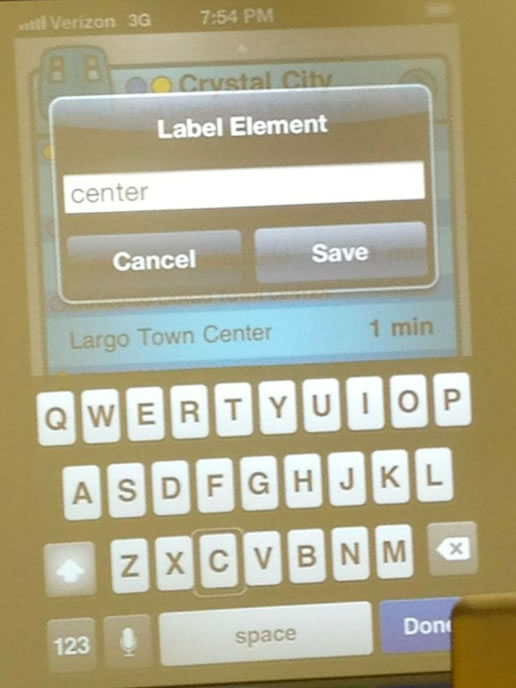
Custom button labels double tap hold with 2 fingers.

![]()





Creating ePub files with Pages
A table of contents is automatically generated, which allows readers to jump quickly to any chapter title, heading, or subheading in the book. Review your document to be certain that appropriate paragraph styles are applied to all chapters, titles, headings, and subheadings in your document.
Then open the Document inspector and click TOC (table of contents). Select all of the paragraph styles that you want to appear in the TOC, and then click Update.
Reformat any images, shapes, or other objects in your document to make them inline objects.
How to make your own epub books for iBooks
Making Image in ePub Documents for the iPad Accessible

Apple TV with VoiceOver is amazing! I have never had independent access to so many movies and television programs. Thank you, #apple
http://twitter.com/#!/TaiBlas/status/9809514329022464
Apple TV (2nd generation): Apple Continues to Set the Accessibility Standard
Netflix captioned content not working on Apple TV yet, recently available on iPad app.
Can't search for CC content directly from Apple TV. Have to use iTunes, but that only works for Movies or iTunesU? WTF? No CC content found in iTunesU at all?
Searching for Closed Captioned Content in iTunes U
Search Tech-Ease 4 All in iTunes for some CC content.
VoiceOver in action on Apple TV 2nd gen and activating captions.
This presentation is ever enolving, most ALT text should be added now and correct. Please contact me if there are any issues.
You can use the left and right arrow keys to navigate but if you're using a screen reader you may need to invote the pass through key first then hit arrow keys.
JAWS Pass Key Through, INSERT+3
NVDA NVDA+f2: pass Next Key Through