Native App Accessibility
Develop - API Guides - Accessibility - Making Applications Accessible
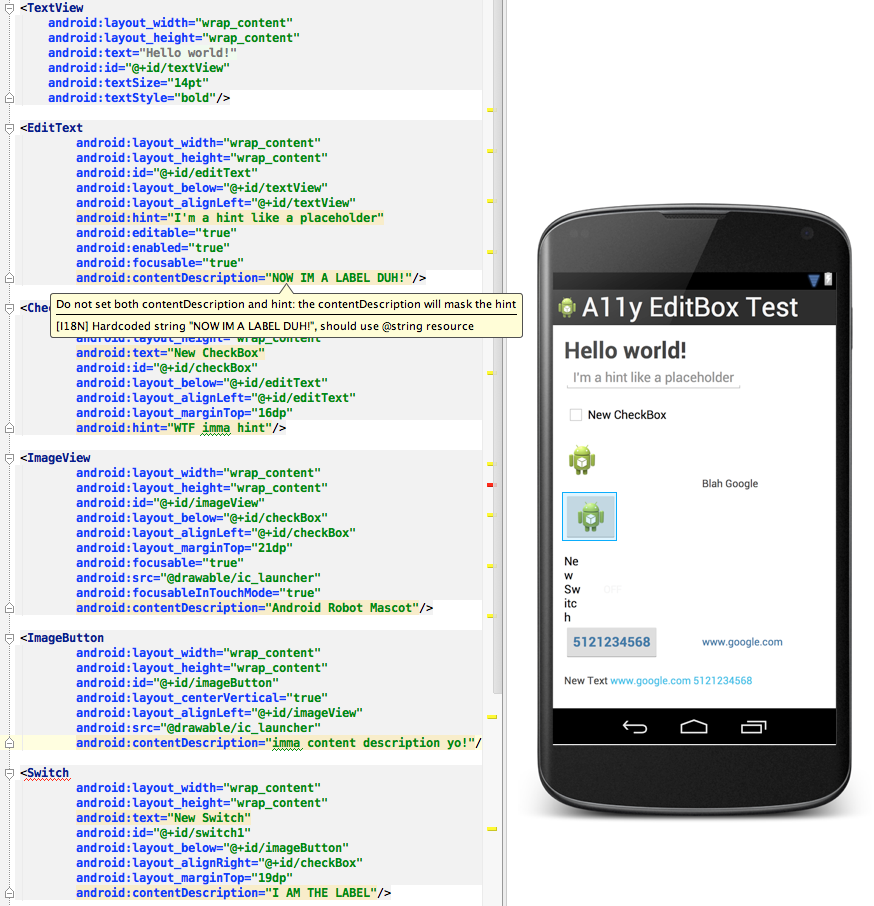
Labeling UI Elements
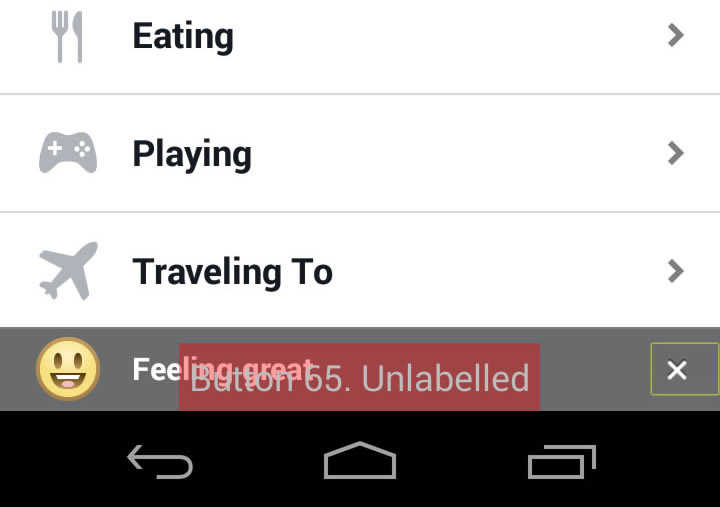
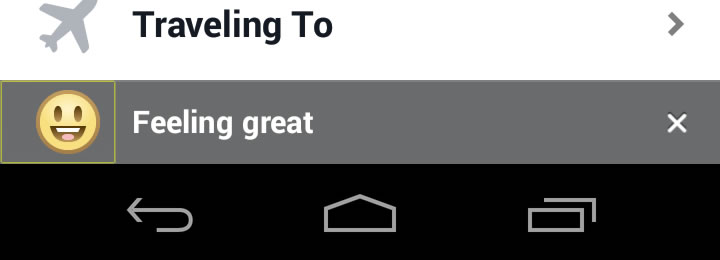
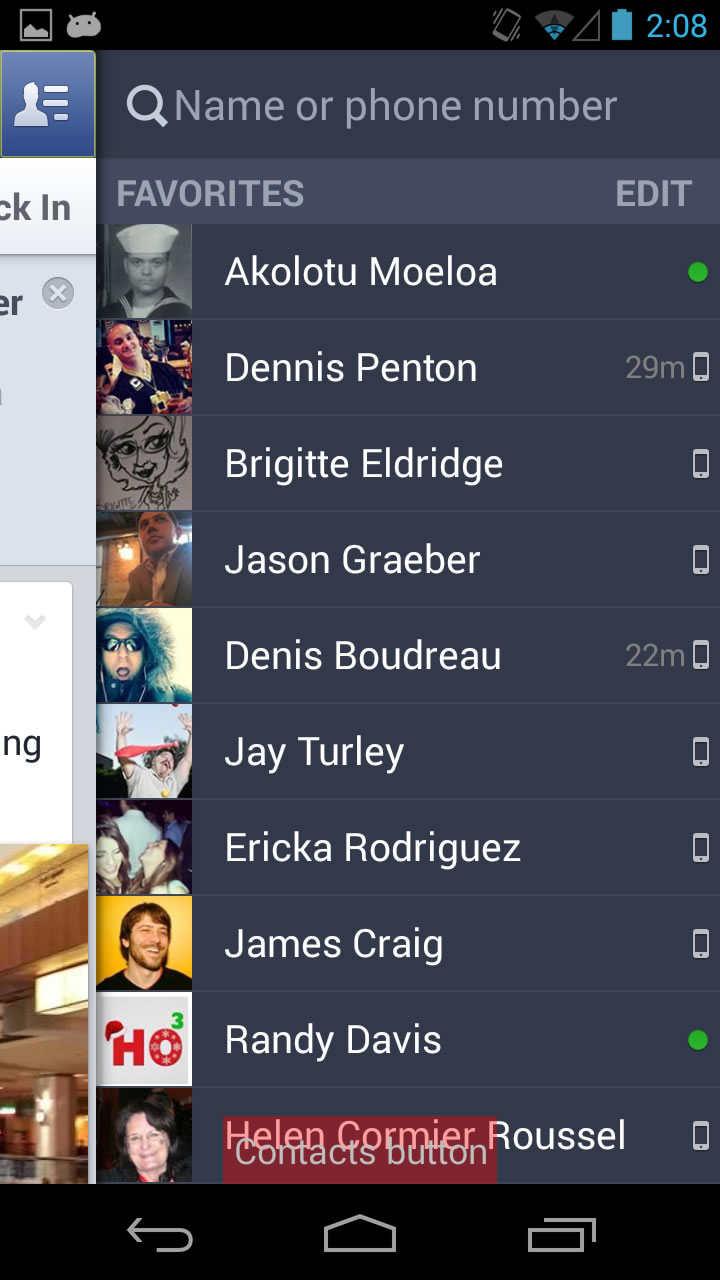
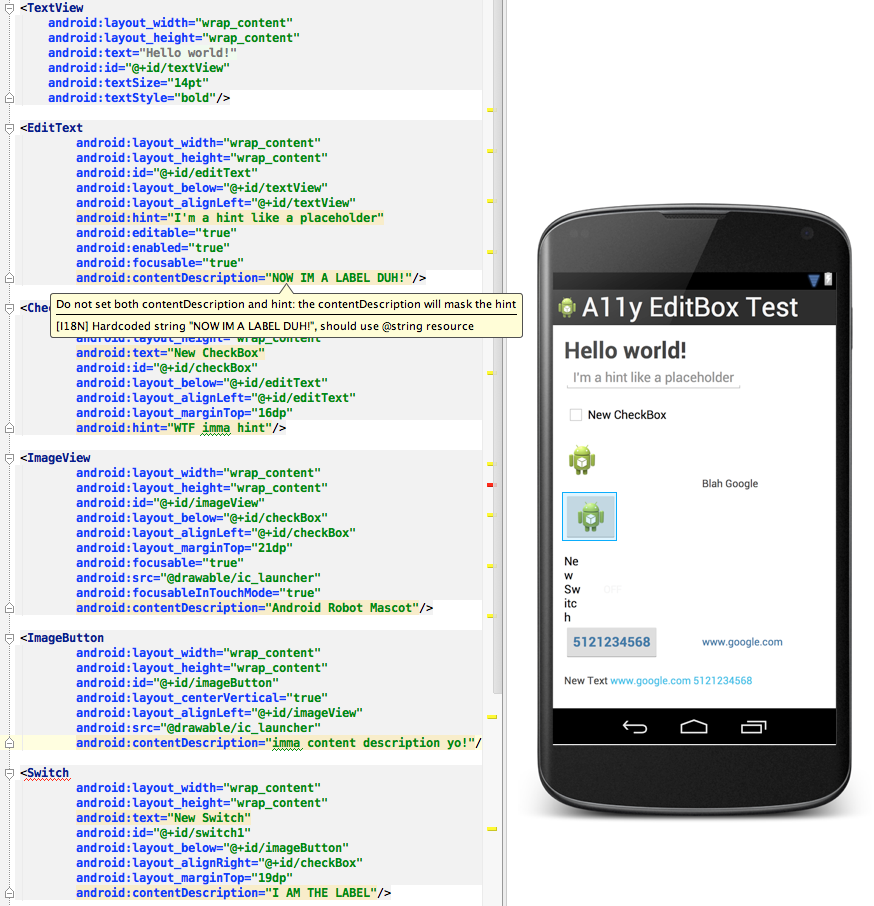
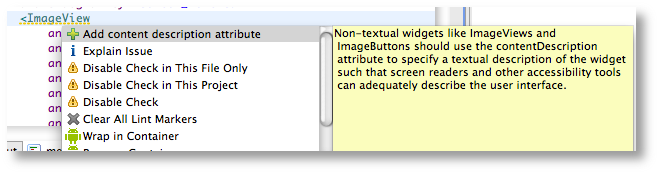
- Use the android:contentDescription attribute to label the ImageButton, ImageView, CheckBox and other user interface controls.
- Provide an android:hint attribute instead of a content description for EditText fields.
- Associate an android:hint attribute with any graphical icons used by controls that provide feedback to the user (for example, status or state information).
EditText
Note: For EditText fields, provide an android:hint attribute instead of a content description, to help users understand what content is expected when the text field is empty. When the field is filled, TalkBack reads the entered content to the user, instead of the hint text.
contentDescription on an EditText control is only read before text is typed into the field, once the field is emptied the contentDescription is no longer read. This is a reason why a hint is a better option. Even though both disappear as the accessible name once text is typed into the field the hint comes back into view when the field is emptied and it will be read again by TalkBack, not the case for contentDescription on EditText controls.
Develop - Training - Implementing Accessibility - Developing Accessible Applications | Android Developers
Add Content Descriptions
Static Labels Use XML layout android:contentDescription
Labels that won't change while using the app (such as "Next" or "Purchase") can be added via the XML layout by setting a UI element's android:contentDescription attribute:
<Button
android:id=”@+id/next_button”
android:src=”@drawable/next”
android:contentDescription=”@string/next”/>
Dynamic Labels Use runtime method .setContentDescription()
Base the content description on some context, such as the state of a toggle button, or a piece of selectable data like a list item. To edit the content description at runtime, use the setContentDescription() method:
String contentDescription = "Select " + strValues[position];
label.setContentDescription(contentDescription);
Don't overdo your labels
Avoid the web-developer pitfall of labelling everything with useless information. For instance, don't set an application icon's content description to "app icon". That just increases the noise a user needs to navigate in order to pull useful information from your interface.
Design for Focus Navigation (Directional D-Pad, & Keyboard)
Enabling view focus
setFocusable()
isFocusable()
requestFocus()
If a view is not focusable by default, you can make it focusable in your layout file by setting the android:focusable attribute to true or by calling the its setFocusable() method.
Controlling focus order
Each UI control has 4 attributes, android:nextFocusUp, android:nextFocusDown, android:nextFocusLeft, and android:nextFocusRight, which you can use to designate the next view to receive focus when the user navigates in that direction.
Note: You can modify the focus order of user interface components at runtime, using methods such as setNextFocusDownId() and setNextFocusRightId().
Building Accessible Custom Views
If your application requires a custom view component, you must do some additional work to ensure that your custom view is accessible. These are the main tasks for ensuring the accessibility of your view:
- Handle directional controller clicks
- Implement accessibility API methods
- Send AccessibilityEvent objects specific to your custom view
- Populate AccessibilityEvent and AccessibilityNodeInfo for your view
Fire Accessibility Events
If you write a custom view, make sure it fires events at the appropriate times. Generate events by calling sendAccessibilityEvent(int), with a parameter representing the type of event that occurred.
As an example, if you want to extend an image view such that you can write captions by typing on the keyboard when it has focus, it makes sense to fire an TYPE_VIEW_TEXT_CHANGED event, even though that's not normally built into image views. The code to generate that event would look like this:
public void onTextChanged(String before, String after) {
...
if (AccessibilityManager.getInstance(mContext).isEnabled()) {
sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_TEXT_CHANGED);
}
...
}
Developing an Accessibility Service
Develop - Training - Implementing Accessibility - Developing an Accessibility Service | Android Developers
Respond to AccessibilityEvents
@Override
public void onAccessibilityEvent(AccessibilityEvent event) {
final int eventType = event.getEventType();
String eventText = null;
switch(eventType) {
case AccessibilityEvent.TYPE_VIEW_CLICKED:
eventText = "Focused: ";
break;
case AccessibilityEvent.TYPE_VIEW_FOCUSED:
eventText = "Focused: ";
break;
}
eventText = eventText + event.getContentDescription();
// Do something nifty with this text, like speak the composed string
// back to the user.
speakToUser(eventText);
...
}
Providing a customized accessibility context
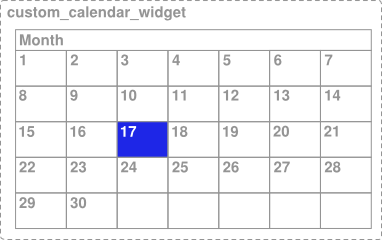
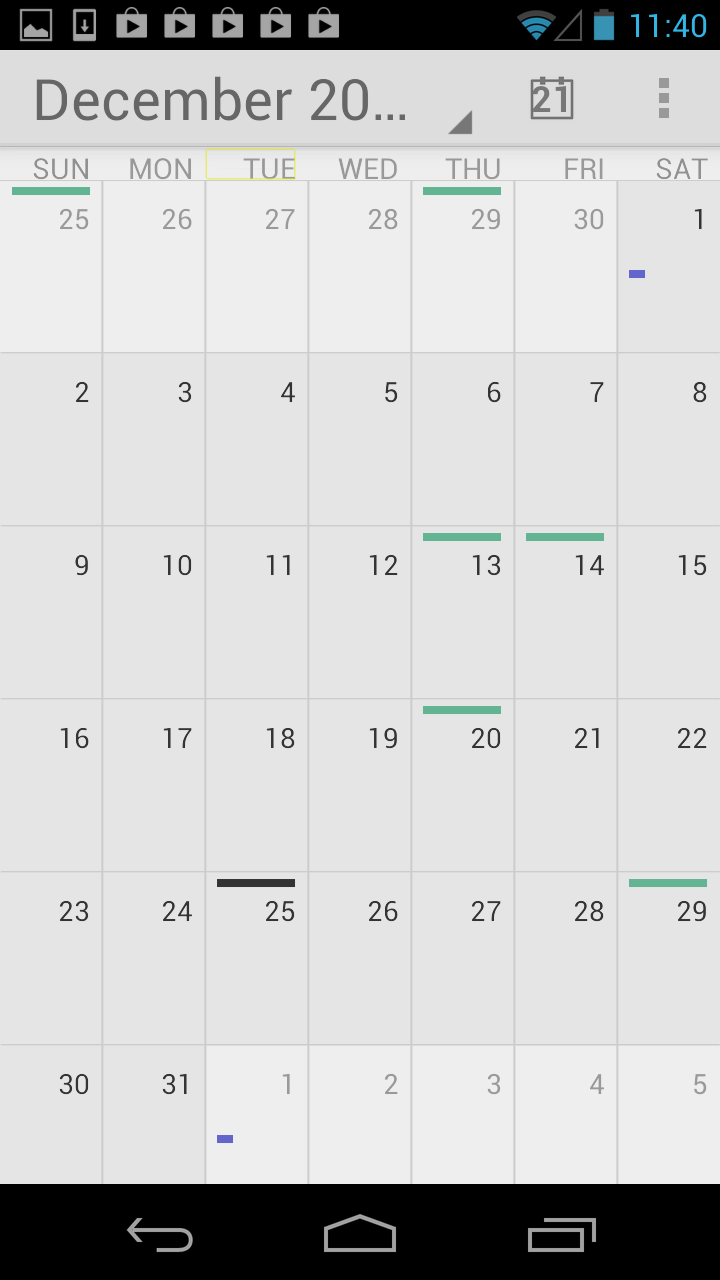
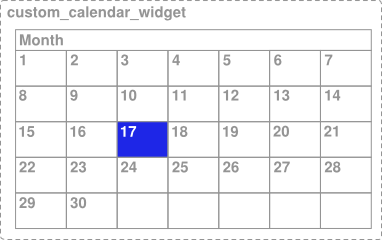
There are some cases where accessibility services cannot get adequate information from the view hierarchy. An example of this is a custom interface control that has two or more separately clickable areas, such as a calendar control. In this case, the services cannot get adequate information because the clickable subsections are not part of the view hierarchy.

In order to provide a virtual view hierarchy for a view, override the getAccessibilityNodeProvider() method in your custom view or view group and return an implementation of AccessibilityNodeProvider.
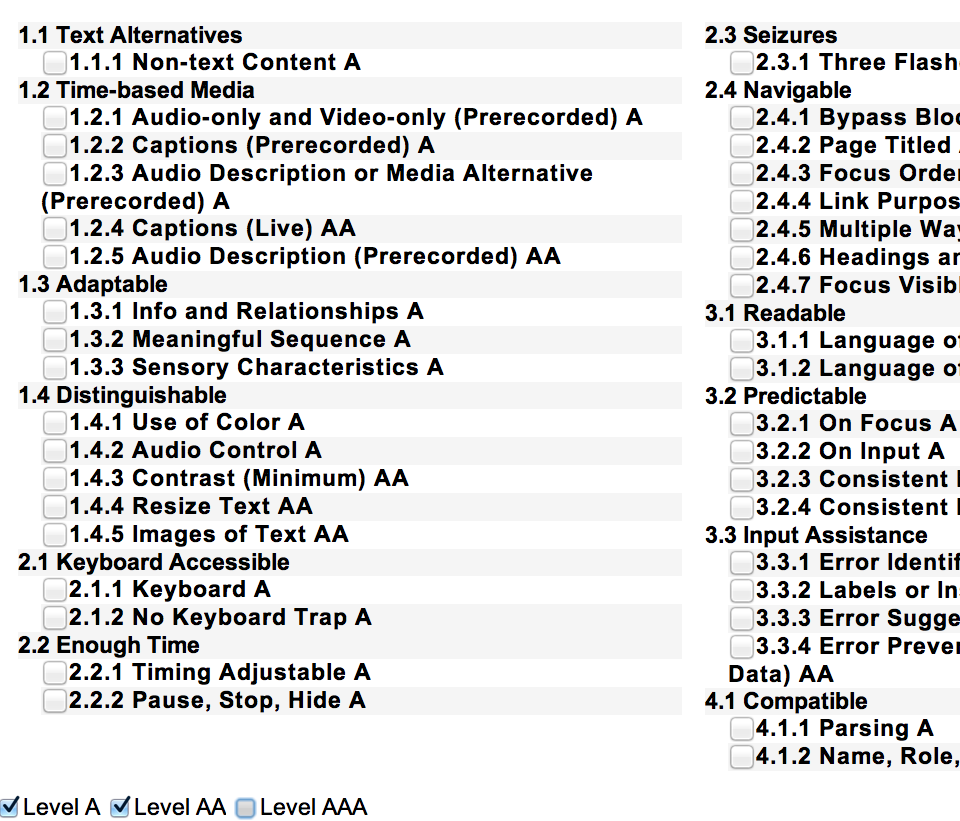
Accessibility Developer Checklist
Special Cases and Considerations
- Text field hints: For EditText fields, provide an android:hint attribute instead of a content description, to help users understand what content is expected when the text field is empty and allow the contents of the field to be spoken when it is filled.
- Custom controls with high visual context: If your application contains a custom control with a high degree of visual context (such as a calendar control), default accessibility services processing may not provide adequate descriptions for users, and you should consider providing a virtual view hierarchy for your control using AccessibilityNodeProvider.
- Custom controls and click handling: If a custom control in your application performs specific handling of user touch interaction, such as listening with onTouchEvent(MotionEvent) for MotionEvent.ACTION_DOWN and MotionEvent.ACTION_UP and treating it as a click event, you must trigger an AccessibilityEvent equivalent to a click and provide a way for accessibility services to perform this action for users. For more information, see Handling custom touch events.
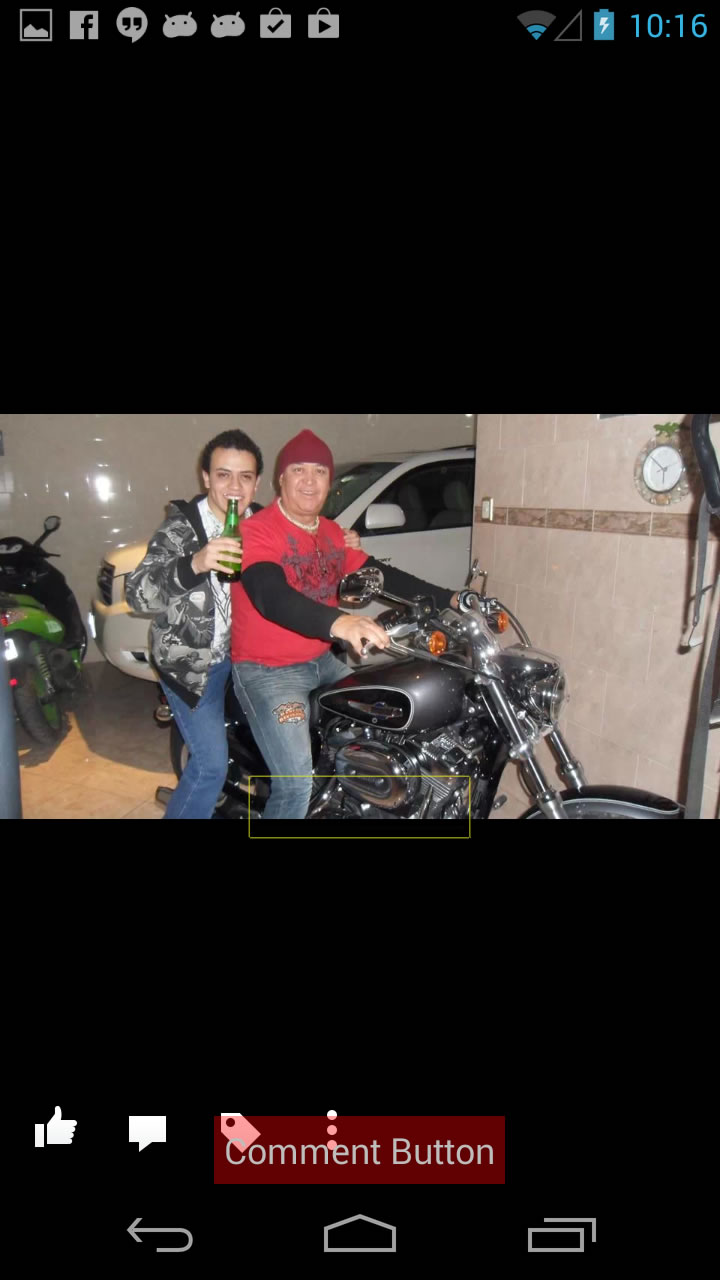
- Controls that change function: If you have buttons or other controls that change function during the normal activity of a user in your application (for example, a button that changes from Play to Pause), make sure you also change the android:contentDescription of the button appropriately.
- Prompts for related controls: Make sure sets of controls which provide a single function, such as the DatePicker, provide useful audio feedback when an user interacts with the individual controls.
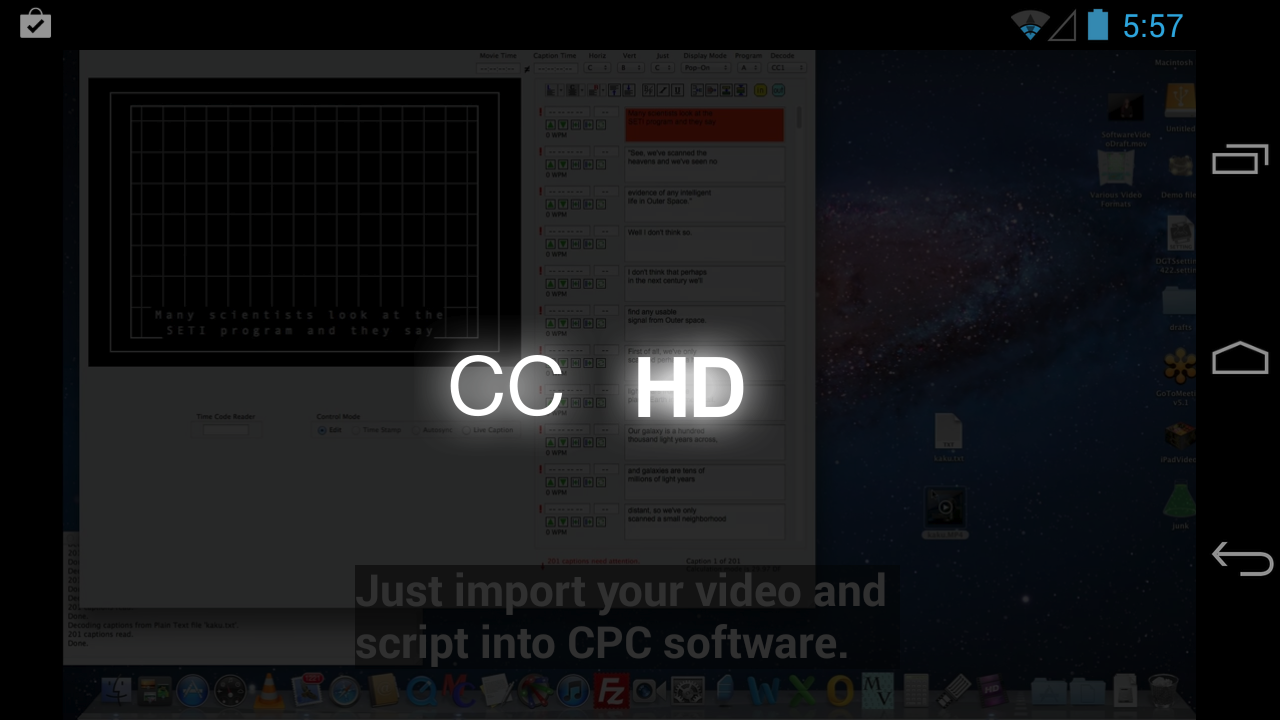
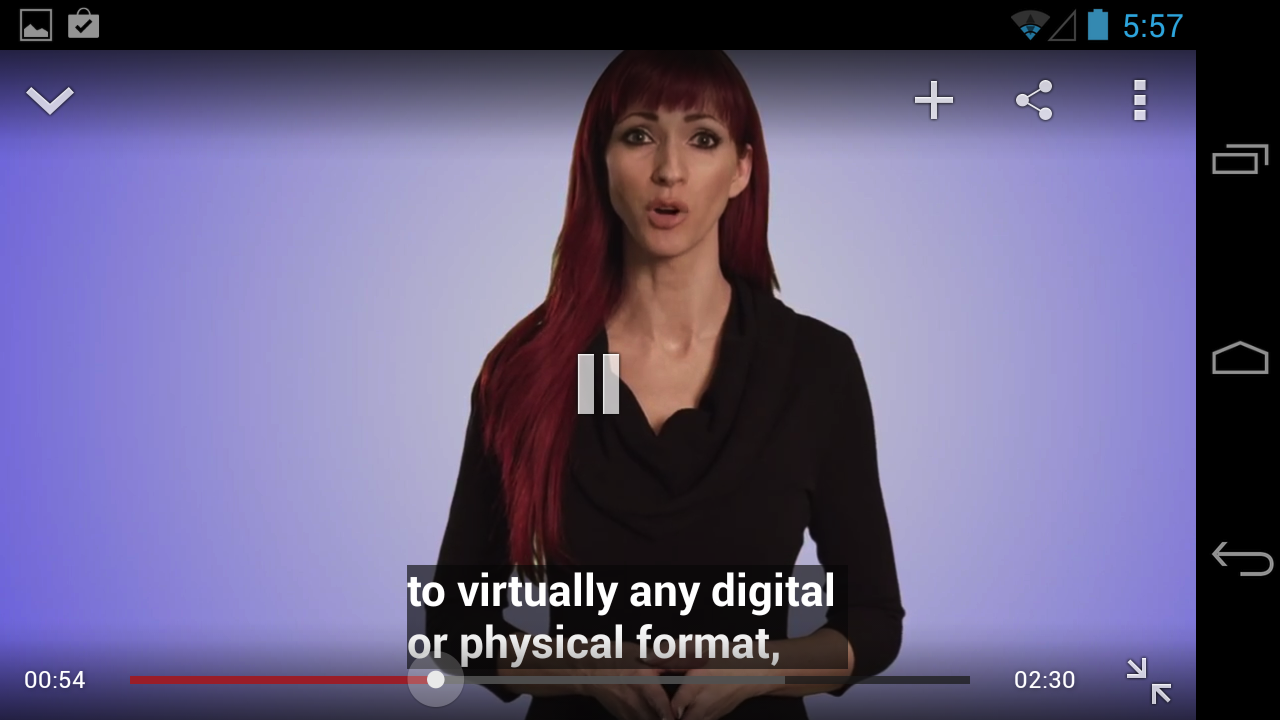
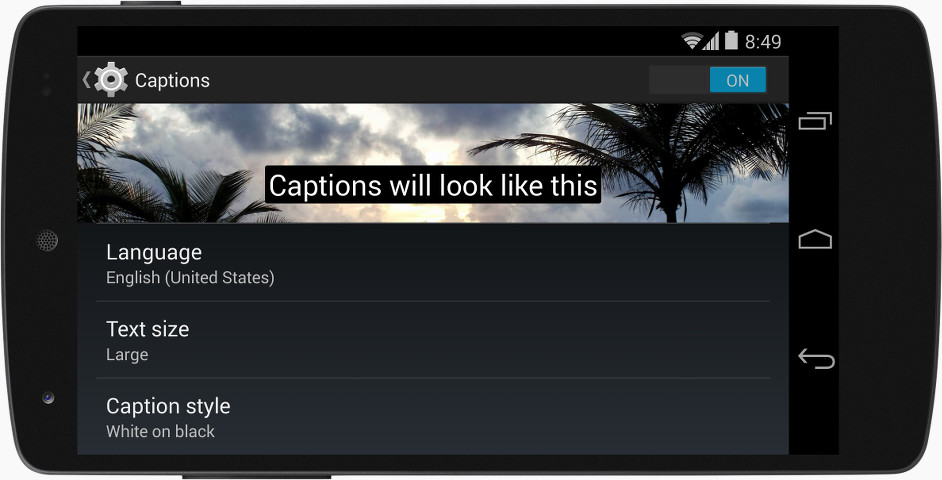
- Video playback and captioning: If your application provides video playback, it must support captioning and subtitles to assist users who are deaf or hard of hearing. Your video playback controls must also clearly indicate if captioning is available for a video and provide a clear way of enabling captions.
- Supplemental accessibility audio feedback: Use only the Android accessibility framework to provide accessibility audio feedback for your app. Accessibility services such as TalkBack should be the only way your application provides accessibility audio prompts to users. Provide the prompting information with a android:contentDescription XML layout attribute or dynamically add it using accessibility framework APIs. For example, if your application takes action that you want to announce to a user, such as automatically turning the page of a book, use the announceForAccessibility(CharSequence) method to have accessibility services speak this information to the user.
- Custom controls with complex visual interactions: For custom controls that provide complex or non-standard visual interactions, provide a virtual view hierarchy for your control using AccessibilityNodeProvider that allows accessibility services to provide a simplified interaction model for the user. If this approach is not feasible, consider providing an alternate view that is accessible.
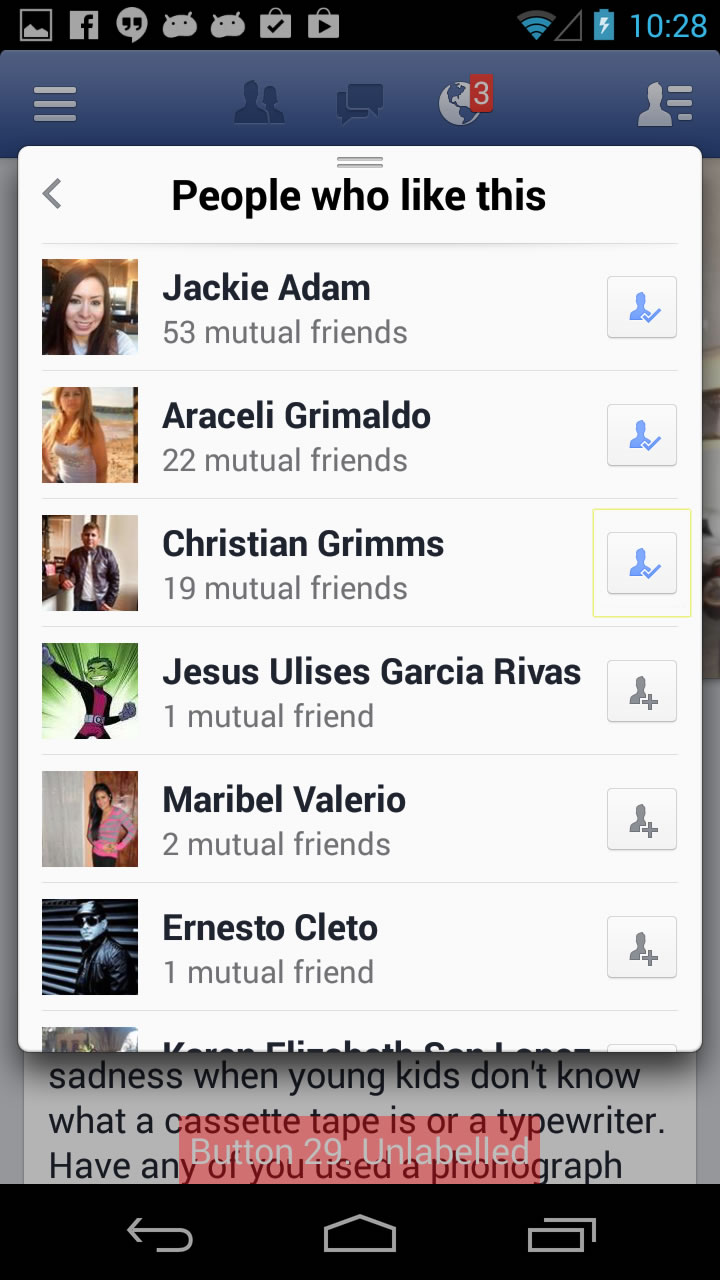
- Sets of small controls: If you have controls that are smaller than the minimum recommended touch size in your application screens, consider grouping these controls together using a ViewGroup and providing a android:contentDescription for the group.
- Decorative images and graphics: Elements in application screens that are purely decorative and do not provide any content or enable a user action should not have accessibility content descriptions.
Building Accessibility Services
Develop - API Guides - Accessibility - Building Accessibility Services
An accessibility service is an application that provides user interface enhancements to assist users with disabilities, or who may temporarily be unable to fully interact with a device. For example, users who are driving, taking care of a young child or attending a very loud party might need additional or alternative interface feedback.
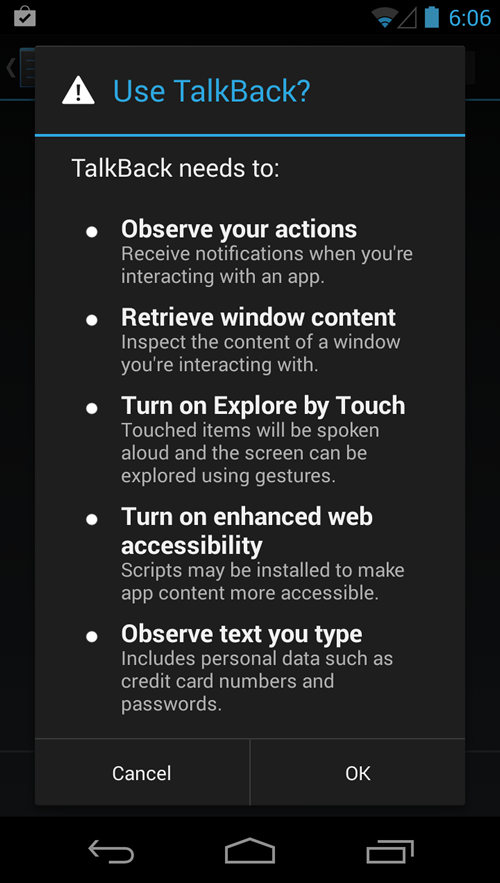
Android provides standard accessibility services, including TalkBack, and developers can create and distribute their own services. This document explains the basics of building an accessibility service.
Making Applications Accessible | Android Developers
Accessibility Testing Checklist | Android Developers
Toast
Toast | Android Developers
A toast is a view containing a quick little message for the user. The toast class helps you create and show those.
Toast messages are spoken automatically by TalkBack. So this is when you need a message that both sighted and blind users can see or hear.
Resources from Google
Android Accessibility
Accessibility | Android Developers
android.view.accessibility | Android Developers
Android Developers Blog: Accessibility: Are You Serving All Your Users?
Accessibility Services in Android 4.3 APIs
Making Android apps voice output accessible - by Henny Swan
@iheni
Draft BBC Mobile Accessibility Standards and Guidelines
Android's Weak Accessibility API leaves it light years behind iOS/VoiceOver

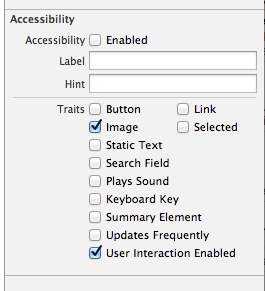
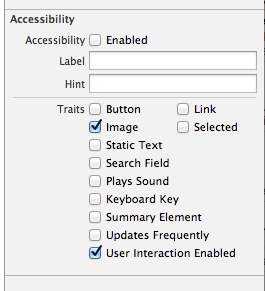
There are no traits, no hints on all elements, etc. If you want a UI element to be spoken as a "button" to TalkBack then you must use a button or image button element since there is no button trait(role).
No accessibilityViewIsModal like iOS, the API is just not nearly as robust!
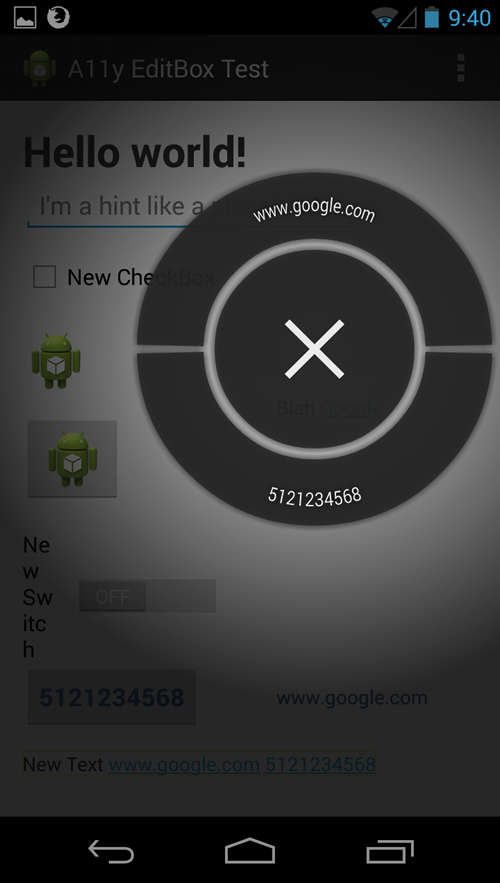
EditText elements can't have both a contentDescription and a hint! And as soon as you type some text the hint or contentDescription is NOT spoken.
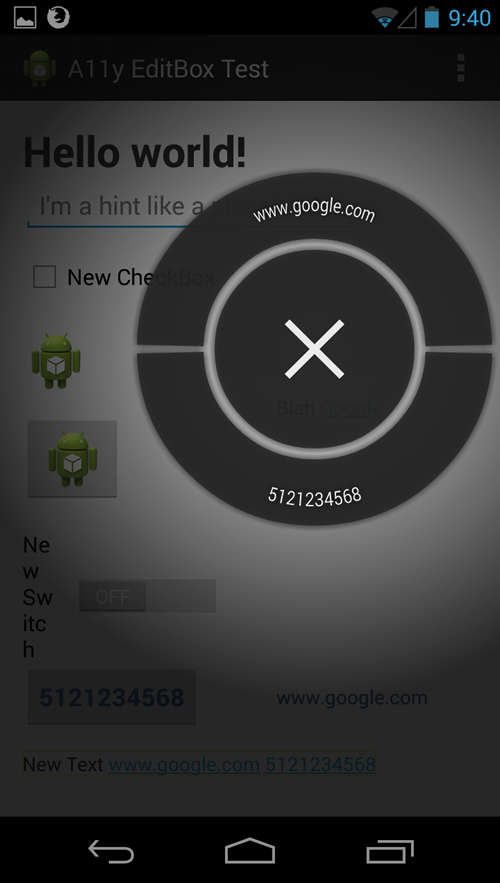
Android handles links embedded in a textview by using an earcon ding but no role/trait to indicate the separate elements. They're not separately focusable!
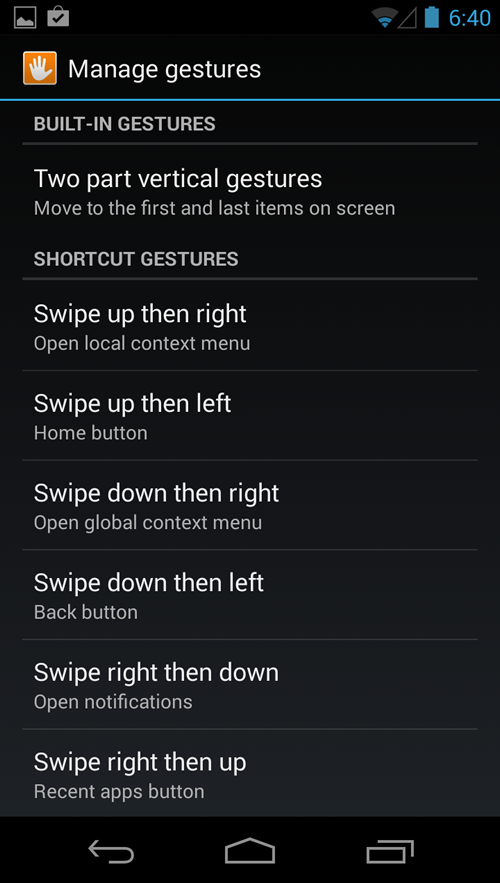
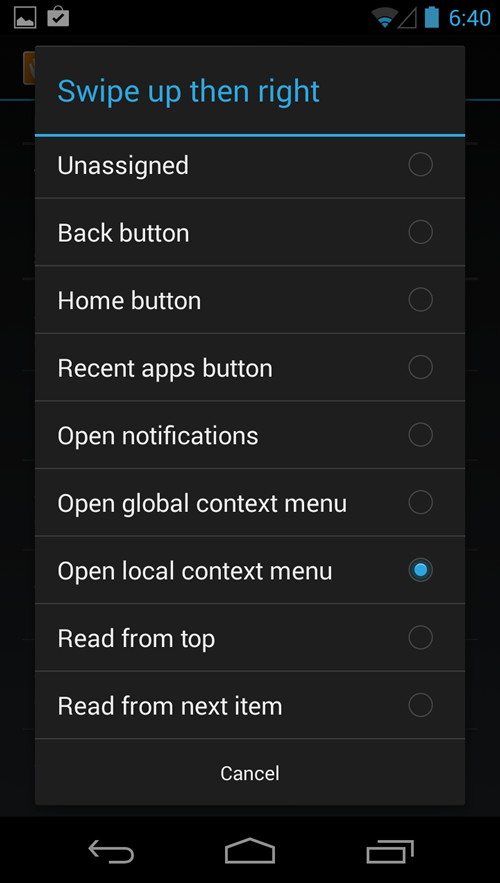
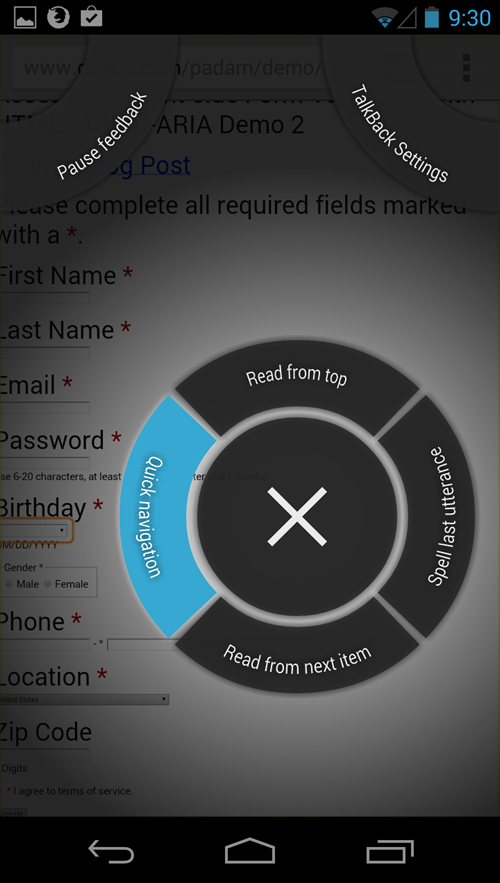
Opening local context menu gives ability to activate separate links but this is not very obvious or documented much.

TalkBack users do not hear if something is actionable unless it's a button or input element.
Tab controls do not indicate a tab role or a selected state.