Native Accessibility API
Develop - API Guides - Accessibility - Making Applications Accessible
Labeling UI Elements

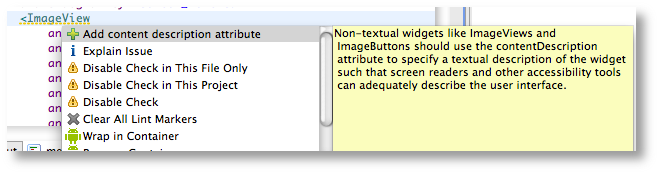
- Use the android:contentDescription attribute to label the ImageButton, ImageView, CheckBox and other user interface controls.
- Provide an android:hint attribute instead of a content description for EditText fields.
- Associate an android:hint attribute with any graphical icons used by controls that provide feedback to the user (for example, status or state information).
EditText
Note: For EditText fields, provide an android:hint attribute instead of a content description, to help users understand what content is expected when the text field is empty. When the field is filled, TalkBack reads the entered content to the user, instead of the hint text.
contentDescription on an EditText control is only read before text is typed into the field, once the field is emptied the contentDescription is no longer read. This is a reason why a hint is a better option. Even though both disappear as the accessible name once text is typed into the field the hint comes back into view when the field is emptied and it will be read again by TalkBack, not the case for contentDescription on EditText controls.
Develop - Training - Implementing Accessibility - Developing Accessible Applications | Android Developers
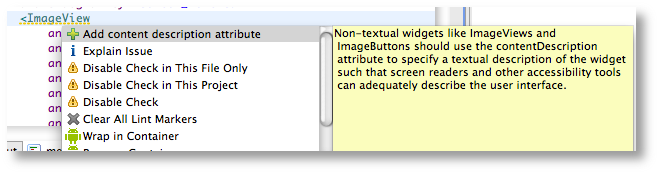
Add Content Descriptions
Static Labels Use XML layout android:contentDescription
Labels that won't change while using the app (such as "Next" or "Purchase") can be added via the XML layout by setting a UI element's android:contentDescription attribute:
<Button
android:id=”@+id/next_button”
android:src=”@drawable/next”
android:contentDescription=”@string/next”/>
Dynamic Labels Use runtime method .setContentDescription()
Base the content description on some context, such as the state of a toggle button, or a piece of selectable data like a list item. To edit the content description at runtime, use the setContentDescription() method:
String contentDescription = "Select " + strValues[position];
label.setContentDescription(contentDescription);
Don't overdo your labels
Avoid the web-developer pitfall of labelling everything with useless information. For instance, don't set an application icon's content description to "app icon". That just increases the noise a user needs to navigate in order to pull useful information from your interface.
Design for Focus Navigation (Directional D-Pad, & Keyboard)
Enabling view focus
setFocusable()
isFocusable()
requestFocus()
If a view is not focusable by default, you can make it focusable in your layout file by setting the android:focusable attribute to true or by calling the its setFocusable() method.
Controlling focus order
Each UI control has 4 attributes, android:nextFocusUp, android:nextFocusDown, android:nextFocusLeft, and android:nextFocusRight, which you can use to designate the next view to receive focus when the user navigates in that direction.
Note: You can modify the focus order of user interface components at runtime, using methods such as setNextFocusDownId() and setNextFocusRightId().
Common Questions/Issues with Android Native Accessibility
How do I hide an element from TalkBack so that it does not receive focus and no accessible name is announced?
android:importantForAccessibility
android:importantForAccessibility=“no"
noHideDescendants - The view is NOT important for accessibility, nor are any of its descendant views.
setImportantForAccessibility(int)
Stop images from being focusable with TalkBack by setting android:focusable=“false” or android:importantForAccessibility=“no”(which overrides :focusable on an ImageView)
How do I send TalkBack focus to an element so that it's announced?
View.sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_FOCUSED)
Are there automated accessibility testing tools for Android?

Android Lint
Android Accessibility Testing and Fixing in 30 seconds
How to I send an announcement for TalkBack to speak to the user like when a screen changes?
view.announceForAccessibility("Hello TalkBack World");
Live Demo

Resources from Google
Android Accessibility
Accessibility | Android Developers
android.view.accessibility | Android Developers
Android Developers Blog: Accessibility: Are You Serving All Your Users?