Accessibility Testing with Mobile Devices
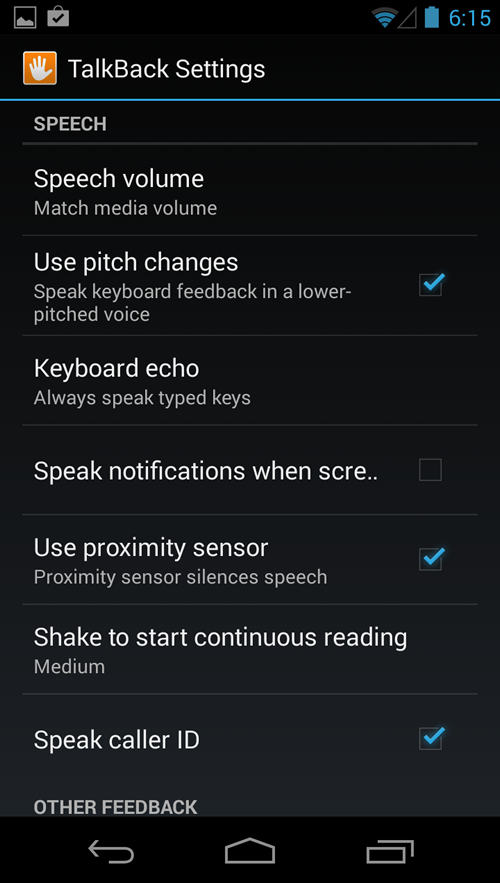
- Enable screen reader
- Enable zoom possibly
- Keyboard for testing linear navigation and quick navigation fast
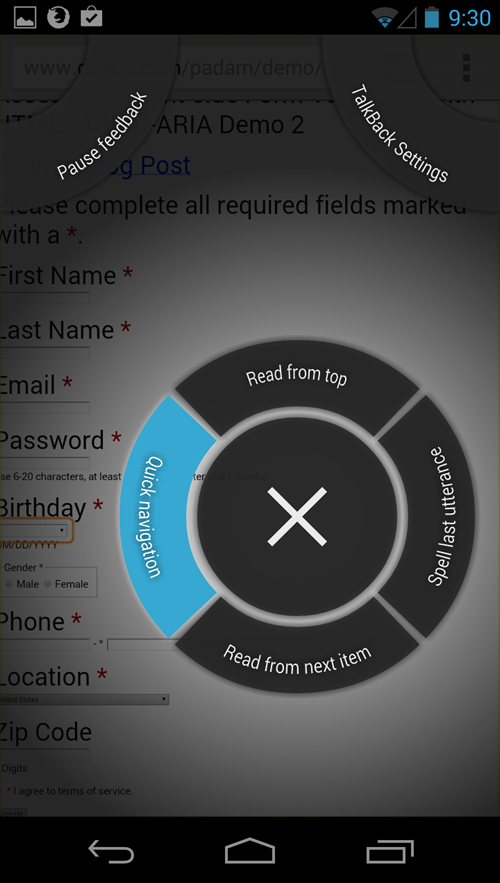
- Explore by touch with your fingers to find problems that swipe to navigate may miss
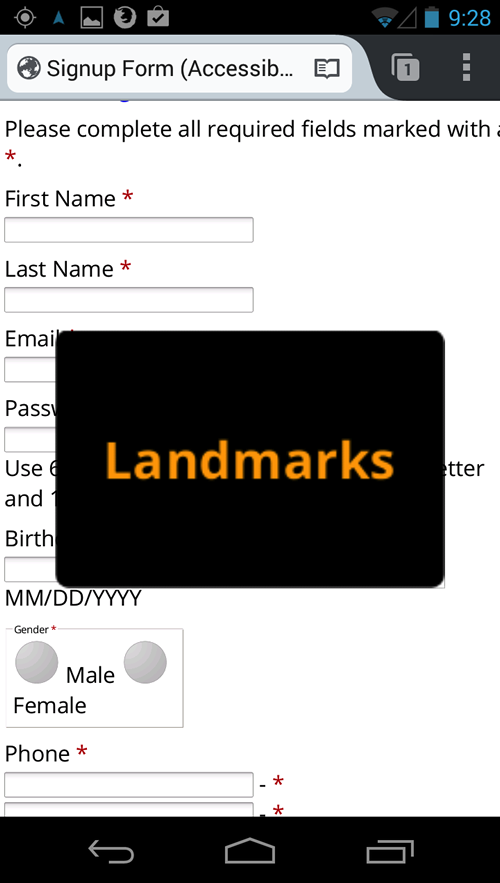
- Enable screen curtain to turn the display black
- Or stick a napkin over the screen and try to use the app with TalkBack
Practice VoiceOver gestures. Go to Settings > General > Accessibility > VoiceOver, then tap VoiceOver Practice. When you finish practicing, tap Done. If you don’t see the VoiceOver Practice button, make sure VoiceOver is turned on.
Here’s a summary of key VoiceOver gestures:
Navigate and read
Tap: Select and speak the item.
Swipe right or left: Select the next or previous item.
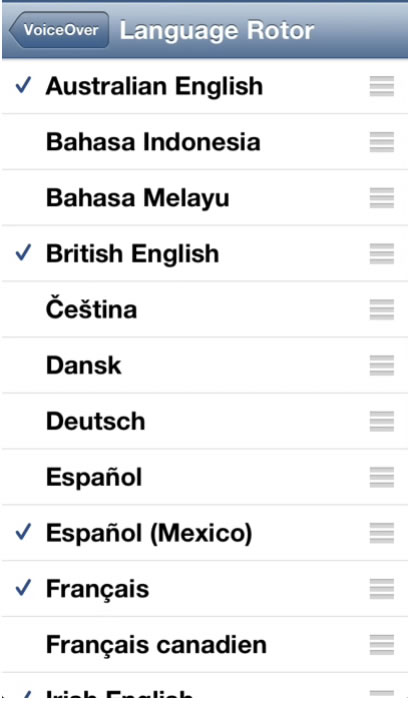
Swipe up or down: Depends on the rotor setting. See Use the VoiceOver rotor.
Two-finger tap: Stop speaking the current item.
Two-finger swipe up: Read all from the top of the screen.
Two-finger swipe down: Read all from the current position.
Two-finger scrub: Move two fingers back and forth three times quickly (making a “z”) to dismiss an alert or go back to the previous screen.
Three-finger swipe up or down: Scroll one page at a time.
Three-finger swipe right or left: Go to the next or previous page (such as the Home screen, Stocks, or Safari).
Three-finger tap: Speak additional information, such as position within a list or whether text is selected.
Four-finger tap at top of screen: Select the first item on the page.
Four-finger tap at bottom of screen: Select the last item on the page.
Activate
Double-tap: Activate the selected item.
Triple-tap: Double-tap an item.
Split-tap: As an alternative to selecting an item and double-tapping to activate it, touch an item with one finger, and then tap the screen with another.
Double-tap and hold (1 second) + standard gesture: Use a standard gesture. The double-tap and hold gesture tells iPhone to interpret the next gesture as standard. For example, you can double-tap and hold, and then without lifting your finger, drag your finger to slide a switch.
Two-finger double-tap: Answer or end a call. Play or pause in Music, Videos, Voice Memos, or Photos. Take a photo in Camera. Start or pause recording in Camera or Voice Memos. Start or stop the stopwatch.
Two-finger double-tap and hold: Change an item’s label to make it easier to find.
Two-finger triple-tap: Open the Item Chooser.
Three-finger triple-tap: Mute or unmute VoiceOver.
Three-finger quadruple-tap: Turn the screen curtain on or off.
Use VoiceOver with an Apple Wireless Keyboard

You can control VoiceOver using an Apple Wireless Keyboard paired with iPhone. See Use an Apple Wireless Keyboard.
Use VoiceOver keyboard commands to navigate the screen, select items, read screen contents, adjust the rotor, and perform other VoiceOver actions. Most commands use the Control-Option key combination, abbreviated in the table that follow as “VO.”
You can use VoiceOver Help to learn the keyboard layout and the actions associated with various key combinations. VoiceOver Help speaks keys and keyboard commands as you type them, without performing the associated action.
VoiceOver keyboard commands
VO = Control-Option
Turn on VoiceOver help: VO–K
Turn off VoiceOver help: Escape
Select the next or previous item: VO–Right Arrow or VO–Left Arrow
Double-tap to activate the selected item: VO–Space bar
Press the Home button: VO–H
Move to the status bar: VO–M
Read from the current position: VO–A
Read from the top: VO–B
Pause or resume reading: Control
Mute or unmute VoiceOver: VO–S
Open Notification Center: Fn–VO–Up Arrow
Open Control Center: Fn–VO–Down Arrow
Open the Item Chooser: VO–I
Double-tap with two fingers: VO–”-”
Adjust the rotor: Use Quick Nav (see below)
Swipe up or down: VO–Up Arrow or VO–Down Arrow
Adjust the speech rotor: VO–Command–Left Arrow or VO–Command–Right Arrow
Adjust the setting specified by the speech rotor: VO–Command–Up Arrow or VO–Command–Down Arrow
Turn the screen curtain on or off: VO–Shift–S
Return to the previous screen: Escape
Quick Nav
Turn on Quick Nav to control VoiceOver using the arrow keys.
Turn Quick Nav on or off: Left Arrow–Right Arrow
Select the next or previous item: Right Arrow or Left Arrow
Select the next or previous item specified by the rotor: Up Arrow or Down Arrow
Select the first or last item: Control–Up Arrow or Control–Down Arrow
Double-tap to activate the selected item: Up Arrow–Down Arrow
Scroll up, down, left, or right: Option–Up Arrow, Option–Down Arrow, Option–Left Arrow, or Option–Right Arrow
Adjust the rotor: Up Arrow–Left Arrow or Up Arrow–Right Arrow
You can also use the number keys on an Apple Wireless Keyboard to dial a phone number in Phone or enter numbers in Calculator.
Single-key Quick Nav for web browsing
When you view a webpage with Quick Nav on, you can use the following keys on the keyboard to navigate the page quickly. Typing the key moves to the next item of the indicated type. To move to the previous item, hold the Shift key as you type the letter.
Heading: H
Link: L
Text field: R
Button: B
Form control: C
Image: I
Table: T
Static text: S
ARIA landmark: W
List: X
Item of the same type: M
Level 1 heading: 1
Level 2 heading: 2
Level 3 heading: 3
Level 4 heading: 4
Level 5 heading: 5
Level 6 heading: 6