Native Accessibility API
…supporting accessibility does not impact your ability to innovate and create beautiful iPhone applications.
…thin layer of functionality that does not alter your application’s appearance, or interfere with its main logic.
iOS Native Resources
Android Native Resources
iOS

UIAccessibility
Hide from VoiceOver
/*
Return YES if the receiver should be exposed as an accessibility element.
default == NO
default on UIKit controls == YES
Setting the property to YES will cause the receiver to be visible to assistive applications.
*/
@property(nonatomic) BOOL isAccessibilityElement;
Accessible Name
/*
Returns the localized label that represents the element.
If the element does not display text (an icon for example), this method
should return text that best labels the element. For example: "Play" could be used for
a button that is used to play music. "Play button" should not be used, since there is a trait
that identifies the control is a button.
default == nil
default on UIKit controls == derived from the title
Setting the property will change the label that is returned to the accessibility client.
*/
@property(nonatomic, copy) NSString *accessibilityLabel;
Accessible Description
/*
Returns a localized string that describes the result of performing an action on the element, when the result is non-obvious.
The hint should be a brief phrase.
For example: "Purchases the item." or "Downloads the attachment."
default == nil
Setting the property will change the hint that is returned to the accessibility client.
*/
@property(nonatomic, copy) NSString *accessibilityHint;
Value
/*
Returns a localized string that represents the value of the element, such as the value
of a slider or the text in a text field. Use only when the label of the element
differs from a value. For example: A volume slider has a label of "Volume", but a value of "60%".
default == nil
default on UIKit controls == values for appropriate controls
Setting the property will change the value that is returned to the accessibility client.
*/
@property(nonatomic, copy) NSString *accessibilityValue;
Role, State
/*
Returns a UIAccessibilityTraits mask that is the OR combination of
all accessibility traits that best characterize the element.
See UIAccessibilityConstants.h for a list of traits.
When overriding this method, remember to combine your custom traits
with [super accessibilityTraits].
default == UIAccessibilityTraitNone
default on UIKit controls == traits that best characterize individual controls.
Setting the property will change the traits that are returned to the accessibility client.
*/
@property(nonatomic) UIAccessibilityTraits accessibilityTraits;
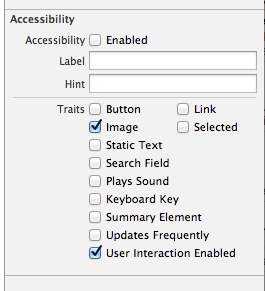
Accessibility Traits
Accessibility traits that tell an assistive application how an accessibility element behaves or should be treated.
UIAccessibilityTraits UIAccessibilityTraitNone;
UIAccessibilityTraits UIAccessibilityTraitButton;
UIAccessibilityTraits UIAccessibilityTraitLink;
UIAccessibilityTraits UIAccessibilityTraitSearchField;
UIAccessibilityTraits UIAccessibilityTraitImage;
UIAccessibilityTraits UIAccessibilityTraitSelected;
UIAccessibilityTraits UIAccessibilityTraitPlaysSound;
UIAccessibilityTraits UIAccessibilityTraitKeyboardKey;
UIAccessibilityTraits UIAccessibilityTraitStaticText;
UIAccessibilityTraits UIAccessibilityTraitSummaryElement;
UIAccessibilityTraits UIAccessibilityTraitNotEnabled;
UIAccessibilityTraits UIAccessibilityTraitUpdatesFrequently;
UIAccessibilityTraits UIAccessibilityTraitStartsMediaSession;
UIAccessibilityTraits UIAccessibilityTraitAdjustable;
UIAccessibilityTraits UIAccessibilityTraitAllowsDirectInteraction;
UIAccessibilityTraits UIAccessibilityTraitCausesPageTurn;
UIAccessibilityTraits UIAccessibilityTraitHeader; (Adds element to the Headings Rotor Quick Navigation)
Speak Notifications & Send VoiceOver Focus
/*
UIAccessibilityPostNotification
This function posts a notification to assistive applications.
Some notifications specify a required or optional argument.
Pass nil for the argument if the notification does not specify otherwise.
See UIAccessibilityConstants.h for a list of notifications.
*/
UIKIT_EXTERN void UIAccessibilityPostNotification(UIAccessibilityNotifications notification, id argument);
Make the VoiceOver Cursor Follow a Curved Vector Path
@property (nonatomic, copy) UIBezierPath *accessibilityPath NS_AVAILABLE_IOS(7_0);
Easy Modal Dialog!
/*
Informs whether the receiving view should be considered modal by accessibility. If YES, then
elements outside this view will be ignored. Only elements inside this view will be exposed.
default == NO
*/
@property(nonatomic) BOOL accessibilityViewIsModal NS_AVAILABLE_IOS(5_0);
Control Reading Order with Grouping
@property(nonatomic) BOOL shouldGroupAccessibilityChildren NS_AVAILABLE_IOS(6_0);
Make Swipes and Custom Gestures Accessible
/*
Implement accessibilityActivate on an element in order to handle the default action.
For example, if a native control requires a swipe gesture, you may implement this method so that a
VoiceOver user will perform a double-tap to activate the item.
If your implementation successfully handles activate, return YES, otherwise return NO.
default == NO
*/
- (BOOL)accessibilityActivate NS_AVAILABLE_IOS(7_0);
/*
Return an array of UIAccessibilityCustomAction objects to make custom actions for an element accessible to an assistive technology.
For example, a photo app might have a view that deletes its corresponding photo in response to a flick gesture.
If the view returns a delete action from this property, VoiceOver and Switch Control users will be able to delete photos without performing the flick gesture.
default == nil
*/
@property (nonatomic, retain) NSArray *accessibilityCustomActions NS_AVAILABLE_IOS(8_0);
Implement VoiceOver's 2-Finger Z "Back Button" Gesture
/*
Implement accessibilityPerformEscape on an element or containing view to exit a modal or hierarchical interface view.
For example, UIPopoverController implements accessibilityPerformEscape on it's root view, so that when
called (as a result of a VoiceOver user action), it dismisses the popover.
If your implementation successfully dismisses the current UI, return YES, otherwise return NO.
default == NO
*/
- (BOOL)accessibilityPerformEscape NS_AVAILABLE_IOS(5_0);
Implement VoiceOver's 2-Finger Double Tap Gesture
/*
Implement accessibilityPerformMagicTap on an element, or the application, in order to provide a context-sensitive action.
For example, a music player can implement this to start and stop playback, or a recording app could start and stop recording.
Return YES to indicate that the action was handled.
default == NO
*/
- (BOOL)accessibilityPerformMagicTap NS_AVAILABLE_IOS(6_0);
AT Detection
/*
Assistive Technology
Use UIAccessibilityIsVoiceOverRunning() to determine if VoiceOver is running.
Listen for UIAccessibilityVoiceOverStatusChanged to know when VoiceOver starts or stops.
*/
UIKIT_EXTERN BOOL UIAccessibilityIsVoiceOverRunning() NS_AVAILABLE_IOS(4_0);
UIKIT_EXTERN NSString *const UIAccessibilityVoiceOverStatusChanged NS_AVAILABLE_IOS(4_0);
// Returns whether system audio is mixed down from stereo to mono.
UIKIT_EXTERN BOOL UIAccessibilityIsMonoAudioEnabled() NS_AVAILABLE_IOS(5_0);
UIKIT_EXTERN NSString *const UIAccessibilityMonoAudioStatusDidChangeNotification NS_AVAILABLE_IOS(5_0);
// Returns whether the system preference for closed captioning is enabled.
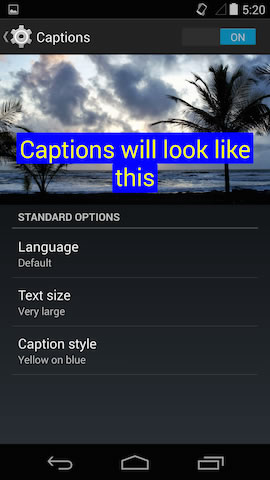
UIKIT_EXTERN BOOL UIAccessibilityIsClosedCaptioningEnabled() NS_AVAILABLE_IOS(5_0);
UIKIT_EXTERN NSString *const UIAccessibilityClosedCaptioningStatusDidChangeNotification NS_AVAILABLE_IOS(5_0);
// Returns whether the system preference for invert colors is enabled.
UIKIT_EXTERN BOOL UIAccessibilityIsInvertColorsEnabled() NS_AVAILABLE_IOS(6_0);
UIKIT_EXTERN NSString *const UIAccessibilityInvertColorsStatusDidChangeNotification NS_AVAILABLE_IOS(6_0);
// Returns whether the app is running under Guided Access mode.
UIKIT_EXTERN BOOL UIAccessibilityIsGuidedAccessEnabled() NS_AVAILABLE_IOS(6_0);
UIKIT_EXTERN NSString *const UIAccessibilityGuidedAccessStatusDidChangeNotification NS_AVAILABLE_IOS(6_0);
// Returns whether the system preference for bold text is enabled
UIKIT_EXTERN BOOL UIAccessibilityIsBoldTextEnabled() NS_AVAILABLE_IOS(8_0);
UIKIT_EXTERN NSString *const UIAccessibilityBoldTextStatusDidChangeNotification NS_AVAILABLE_IOS(8_0);
// Returns whether the system preference for grayscale is enabled
UIKIT_EXTERN BOOL UIAccessibilityIsGrayscaleEnabled() NS_AVAILABLE_IOS(8_0);
UIKIT_EXTERN NSString *const UIAccessibilityGrayscaleStatusDidChangeNotification NS_AVAILABLE_IOS(8_0);
// Returns whether the system preference for reduce transparency is enabled
UIKIT_EXTERN BOOL UIAccessibilityIsReduceTransparencyEnabled() NS_AVAILABLE_IOS(8_0);
UIKIT_EXTERN NSString *const UIAccessibilityReduceTransparencyStatusDidChangeNotification NS_AVAILABLE_IOS(8_0);
// Returns whether the system preference for reduce motion is enabled
UIKIT_EXTERN BOOL UIAccessibilityIsReduceMotionEnabled() NS_AVAILABLE_IOS(8_0);
UIKIT_EXTERN NSString *const UIAccessibilityReduceMotionStatusDidChangeNotification NS_AVAILABLE_IOS(8_0);
// Returns whether the system preference for darker colors is enabled
UIKIT_EXTERN BOOL UIAccessibilityDarkerSystemColorsEnabled() NS_AVAILABLE_IOS(8_0);
UIKIT_EXTERN NSString *const UIAccessibilityDarkerSystemColorsStatusDidChangeNotification NS_AVAILABLE_IOS(8_0);
Android
Develop - API Guides - Accessibility - Making Applications Accessible
Labeling UI Elements

- Use the android:contentDescription attribute to label the ImageButton, ImageView, CheckBox and other user interface controls.
- Provide an android:hint attribute instead of a content description for EditText fields.
- Associate an android:hint attribute with any graphical icons used by controls that provide feedback to the user (for example, status or state information).
EditText
Note: For EditText fields, provide an android:hint attribute instead of a content description, to help users understand what content is expected when the text field is empty. When the field is filled, TalkBack reads the entered content to the user, instead of the hint text.
contentDescription on an EditText control is only read before text is typed into the field, once the field is emptied the contentDescription is no longer read. This is a reason why a hint is a better option. Even though both disappear as the accessible name once text is typed into the field the hint comes back into view when the field is emptied and it will be read again by TalkBack, not the case for contentDescription on EditText controls.
Develop - Training - Implementing Accessibility - Developing Accessible Applications | Android Developers
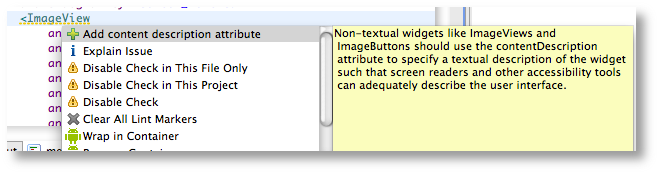
Add Content Descriptions
Static Labels Use XML layout android:contentDescription
Labels that won't change while using the app (such as "Next" or "Purchase") can be added via the XML layout by setting a UI element's android:contentDescription attribute:
<Button
android:id=”@+id/next_button”
android:src=”@drawable/next”
android:contentDescription=”@string/next”/>
Dynamic Labels Use runtime method .setContentDescription()
Base the content description on some context, such as the state of a toggle button, or a piece of selectable data like a list item. To edit the content description at runtime, use the setContentDescription() method:
String contentDescription = "Select " + strValues[position];
label.setContentDescription(contentDescription);
Don't overdo your labels
Avoid the web-developer pitfall of labelling everything with useless information. For instance, don't set an application icon's content description to "app icon". That just increases the noise a user needs to navigate in order to pull useful information from your interface.
Newer <TextView> android:labelFor Property
<TextView
android:id="@+id/tv_caption"
android:labelFor="@+id/edit_rate"
android:text="@string/txt_rate">
</TextView >
<EditText
android:id="@+id/edit_rate">
</EditText>
Android labelFor warning fix
Design for Focus Navigation (Directional D-Pad, & Keyboard)
Enabling view focus
setFocusable()
isFocusable()
requestFocus()
If a view is not focusable by default, you can make it focusable in your layout file by setting the android:focusable attribute to true or by calling the its setFocusable() method.
Controlling focus order
Each UI control has 4 attributes, android:nextFocusUp, android:nextFocusDown, android:nextFocusLeft, and android:nextFocusRight, which you can use to designate the next view to receive focus when the user navigates in that direction.
Note: You can modify the focus order of user interface components at runtime, using methods such as setNextFocusDownId() and setNextFocusRightId().
Common Questions/Issues with Android Native Accessibility
How do I hide an element from TalkBack so that it does not receive focus and no accessible name is announced?
android:importantForAccessibility
android:importantForAccessibility=“no"
noHideDescendants - The view is NOT important for accessibility, nor are any of its descendant views.
setImportantForAccessibility(int)
Stop images from being focusable with TalkBack by setting android:focusable=“false” or android:importantForAccessibility=“no”(which overrides :focusable on an ImageView)
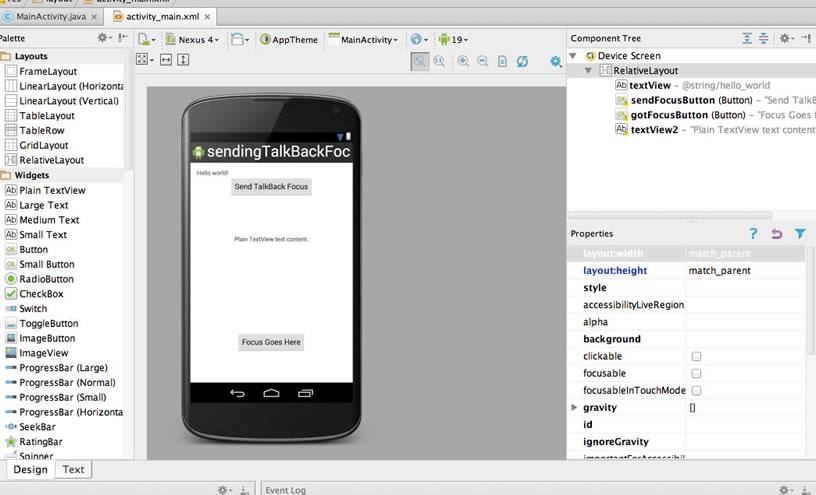
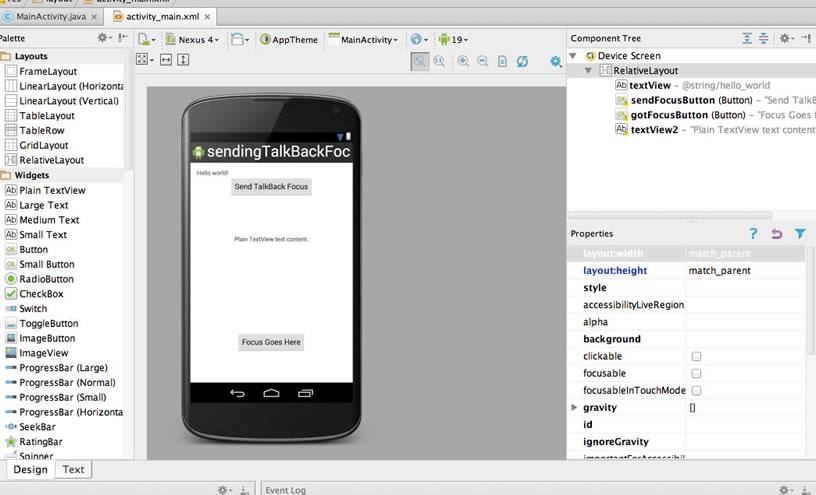
How do I send TalkBack focus to an element so that it's announced?
View.sendAccessibilityEvent(AccessibilityEvent.TYPE_VIEW_FOCUSED)
Are there automated accessibility testing tools for Android?

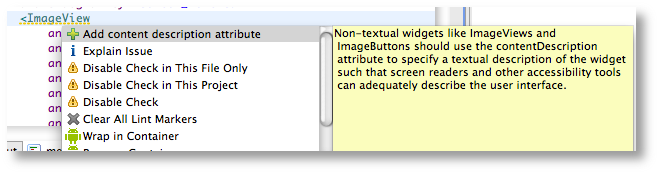
Android Lint
Android Accessibility Testing and Fixing in 30 seconds
Deque recently introduced a WorldSpace Xcode plugin to do automated accessibility testing for iOS!
How to I send an announcement for TalkBack to speak to the user like when a screen changes?
view.announceForAccessibility("Hello TalkBack World");

Resources from Google