< Back to Demos | Learn more at PaulJAdam.com >
Headings for HTML Document Structure and Accessibility Navigation
This page is a demo of properly structured headings at the correctly nested levels. The demo content starts at the <main> element with <h1>About ACME Inc.</h1>.
To see the heading tags and levels click the Show Headings Code link.
Show Headings Code Reset Page
How to Navigate by Headings with a Screen Reader
All screen readers have a keyboard shortcut key command to navigate by headings, usually it is either the H key or the H key plus a combination of modifier keys e.g. VoiceOver macOS uses VO+H (Control+Option+H) unless you turn on Quick Navigation Mode for single letter quick navigation keys and then you can press the H key alone.
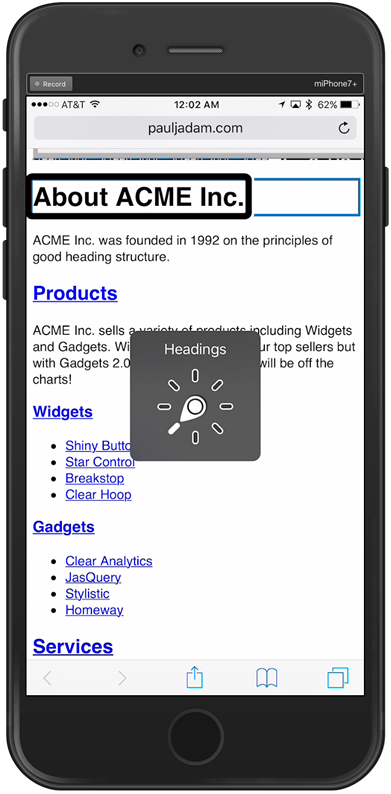
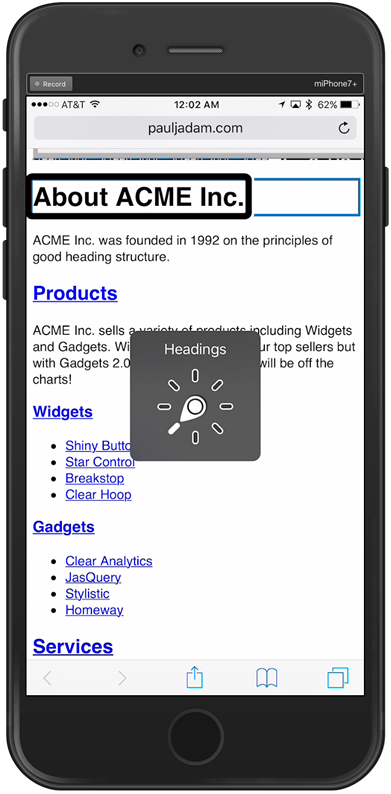
VoiceOver iOS Headings Rotor
Rotate 2 fingers on screen until the Headings setting then swipe up and down between headings.

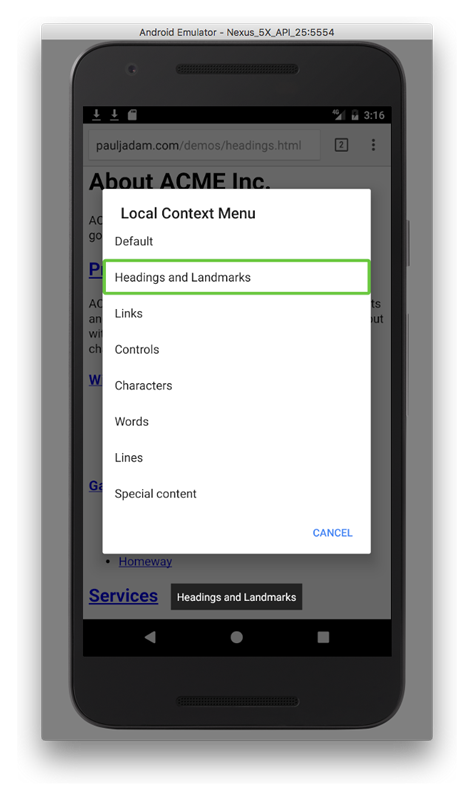
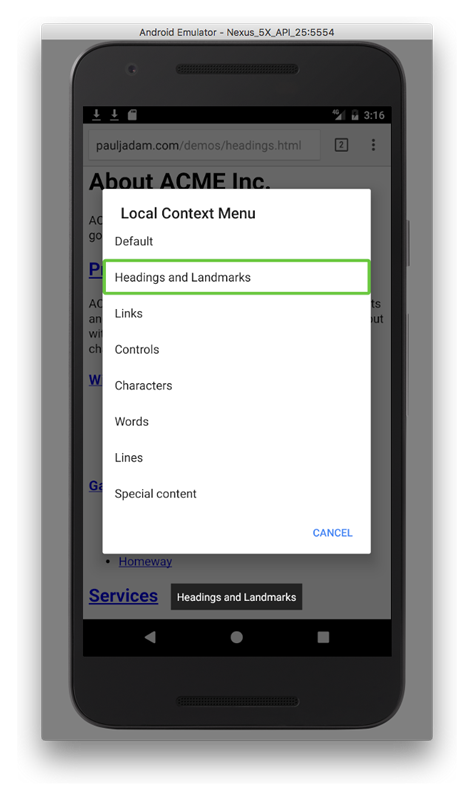
TalkBack Android Headings and Landmarks Local Context Menu
Swipe Up and Right, select Headings and Landmarks, then Swipe Left and Right between headings.

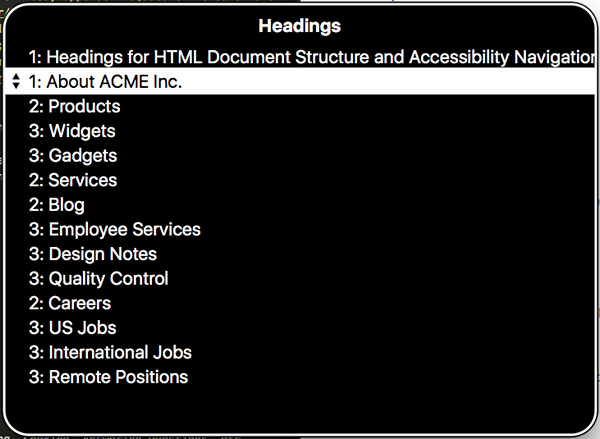
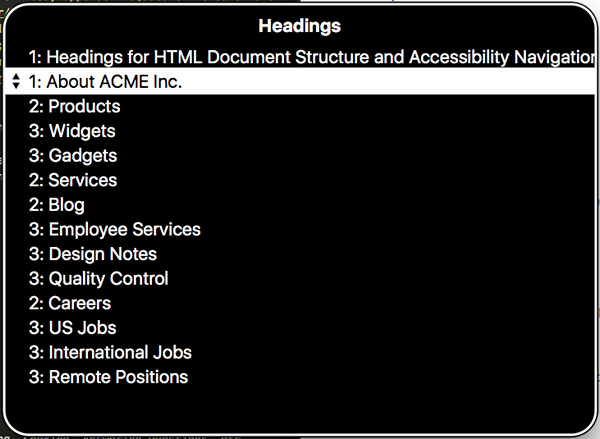
VoiceOver macOS Headings Rotor
Press Control+Option+U then right arrow key to Headings.

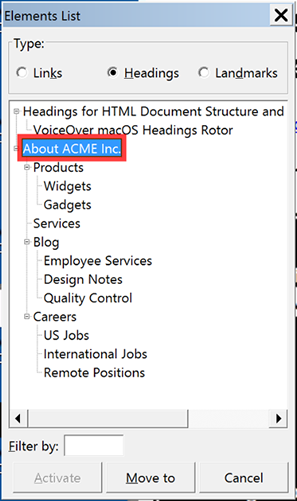
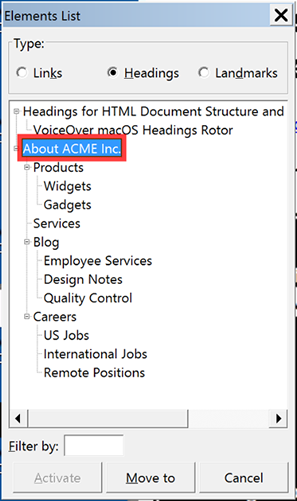
NVDA Headings Elements List
Press Insert + F7.

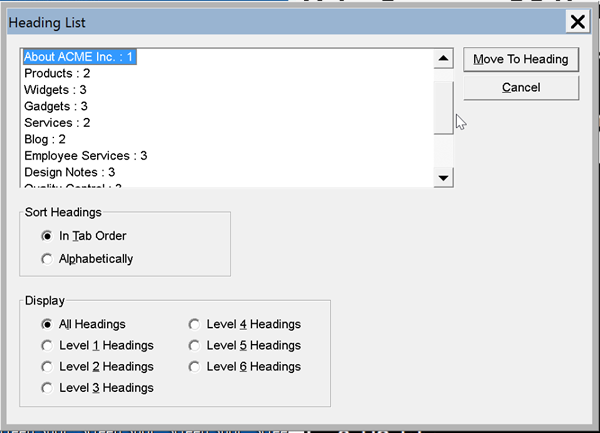
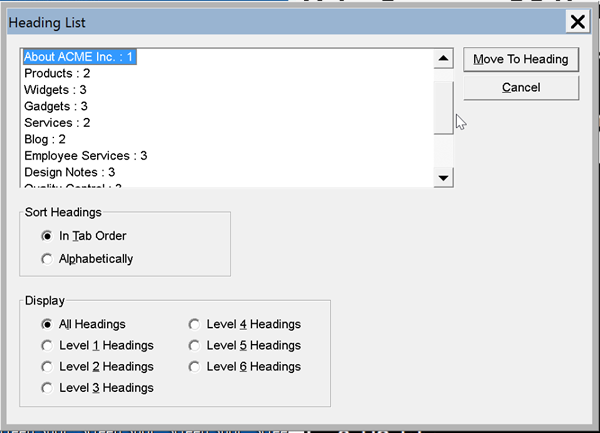
JAWS Heading List
Press Insert + F6.

About ACME Inc.
ACME Inc. was founded in 1992 on the principles of good heading structure.
ACME Inc. sells a variety of products including Widgets and Gadgets. Widgets continue to be our top sellers but with Gadgets 2.0 on the horizon sales will be off the charts!
Client services we provide include: Helping, Finding, Searching, Looking, Answering Questions, etc., etc.
Learn all the tips and tricks on how to navigate employee services offered at work.
Hear from our top notch designers and experts in the field of user experience and usability.
Read blog post from folks who make sure the bugs don't slip through the cracks.
ACME has job openings in the US, globally, and we also have many remote positions.