< Back to Guides | Learn more at PaulJAdam.com >
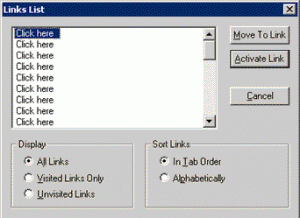
Links are used to create connections between .html documents and websites. Screen reader users can pull up a list of all links on the page and tab through all the links. If the link text is not meaningful then the screen reader user will not know the link's purpose.
 Image from Links | Web Accessibility
Image from Links | Web Accessibility
Click Here to learn more about accessibility.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Learn more about accessibility.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.