< Back to Guides | Learn more at PaulJAdam.com >
Images - Accessibility Quick Guide
Images must have accurate and meaningful text alternatives for screen reader users. Image alt text is also determined based on the usage and function of the image. Image alt text should not be redundant or overly verbose.
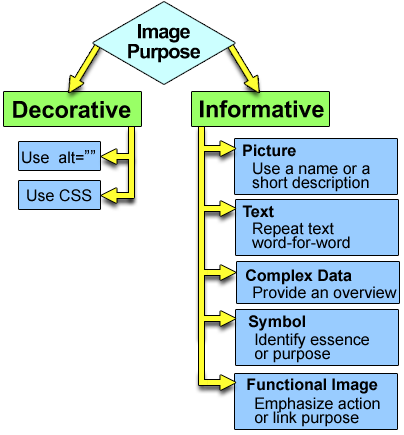
Lecture on Images Part 3: How to Write Short Text Alternatives Description of alt text decision tree image.
Guidance
All IMG elements MUST have an alt attribute.
Decorative images must be ignored by the screen reader with alt="".
Informative images must have a meaningful text alternative.
Decorative images should be hidden with alt="" if they have adjacent visible alt text.
Image alt text MUST match exactly the visible text shown in the image in the correct reading order.
Clickable images must have meaningful alt text that serves as the link text spoken to screen reader users.
Links that contain an image and text must be a single link rather than two links.
Links that contain an image and text must not speak a repetitive alt text to screen reader users.
IMG elements must not have the word "Image" inside their alt attribute value. (or else it says "Image, Image").
Show Alt Text Reset Page

![]() Email me at firstname@thisdomain.com
Email me at firstname@thisdomain.com Image from Lecture on Images Part 3: How to Write Short Text Alternatives
Image from Lecture on Images Part 3: How to Write Short Text Alternatives