a11yTools Extension for Safari macOS
Download on the Mac App Store
a11yTools Extension for Safari macOS
Description
a11yTools is a collection of HTML Web Accessibility Testing Tools in one location in a Safari Extension used for quick and easy Accessibility testing. Run your favorite Accessibility testing tool and then take a screenshot showing the a11y error to developers and designers.
a11yTools is a one-at-a-time testing tool where you pick the HTML Accessibility element or feature you’re testing once-per-page rather than running all tests together. Test and results can be stacked on top each other e.g. to show both Headings and Image Alt Text Properties.
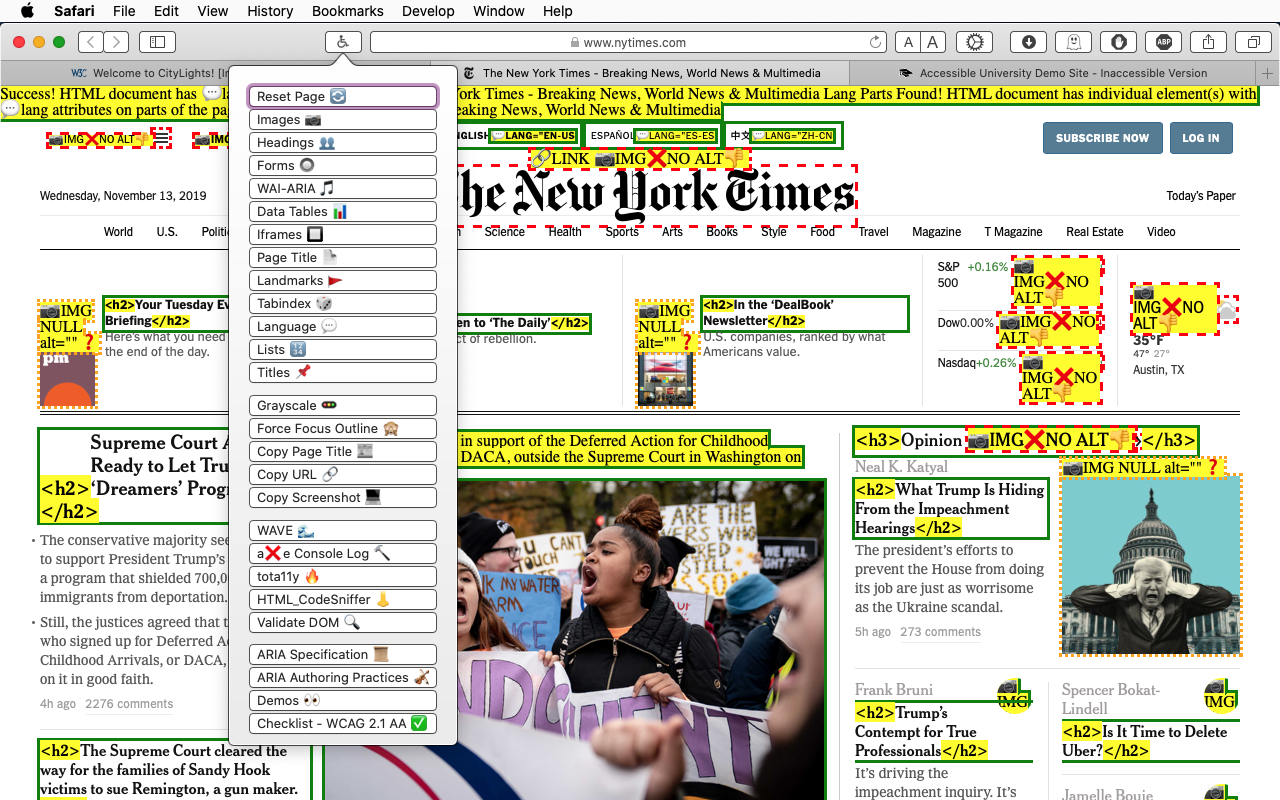
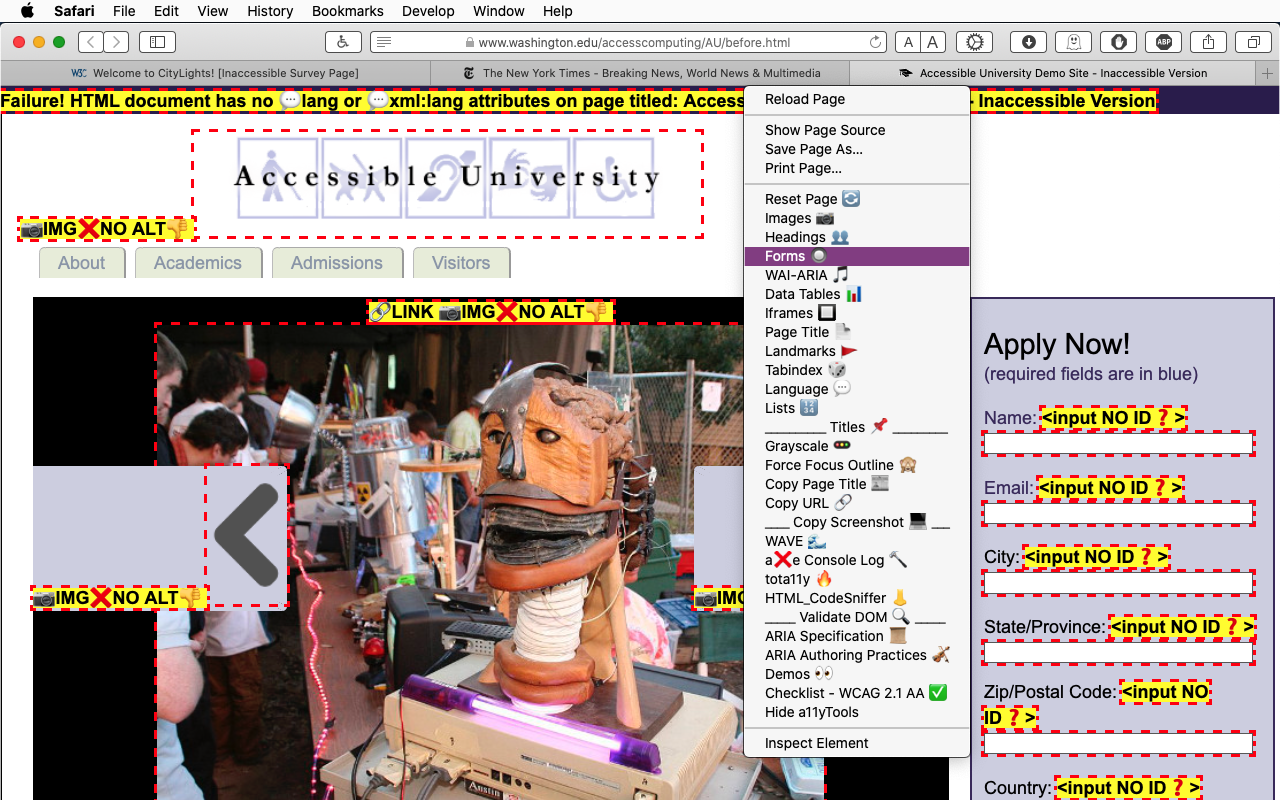
How To Use a11yTools: Visit the webpage you want to test then click the a11yTools button and add the a11yTool you want. Also use the Right-Click Context Menu to access all the a11yTools.
New: Copy Screenshot feature takes a screenshot of the visible browser window area and copies it to the Clipboard so you can then quickly paste into JIRA tickets and Accessibility Reports.
Features:
- Reset Page
- Images
- Headings
- Forms
- Data Tables
- WAI-ARIA
- Iframes
- Page Title
- Landmarks
- Tabindex
- Language
- Lists
- Titles
- Grayscale
- Show Focus
- Copy Page Title
- Copy URL
- Copy Screenshot
- WAVE
- aXe Console Log
- tota11y
- HTML_CodeSniffer
- Validate DOM
- ARIA Specification
- ARIA Authoring Practices
- Demos
- Checklist - WCAG 2.1 AA
Many Accessibility Testing Tools in an Easy to Use Safari Extension
a11yTools Saves Time Accessibility Testing! Don't need to inspect code or use VoiceOver to check Accessibility properties of HTML elements. Right click and hit Headings, Images, Forms, Data Tables. Right click and Copy a Screenshot then paste into a11y report or JIRA ticket.
Safari is my browser of choice and where I do VoiceOver screen reader testing so I wanted all my favorite web accessibility testing tools in an easy to use Safari Extension.
There's a tool to check for most every type of a11y problem, check for incorrect usage of positive tabindex values, missing alt text, missing headings, missing landmarks, missing <iframe> titles, missing lang attributes, are list coded properly, what are the heading levels, are title attributes used correctly, does the site function in grayscale, etc.
If you're trying to manually test Keyboard Only operation and you can't see the focus outlines that have been removed then Force Focus Outline forces a thick orange outline on the page so you can tab around the site to test for keyboard operability.
Tools to copy the page title, copy the URL, copy a screenshot, send to the HTML5 validator, and test with other a11y testing tools and libraries like aXe, WAVE, tota11y, and HTML_CodeSniffer.
Useful links are also included to the ARIA Spec, ARIA Authoring Practices, a11y demos, and a WCAG 2.1 AA Checklist to help with testing and recommendations.
a11yTools iOS - Web Accessibility Testing Tool
Download on the iOS App Store
a11yTools iOS - Web Accessibility Testing Tool
Description
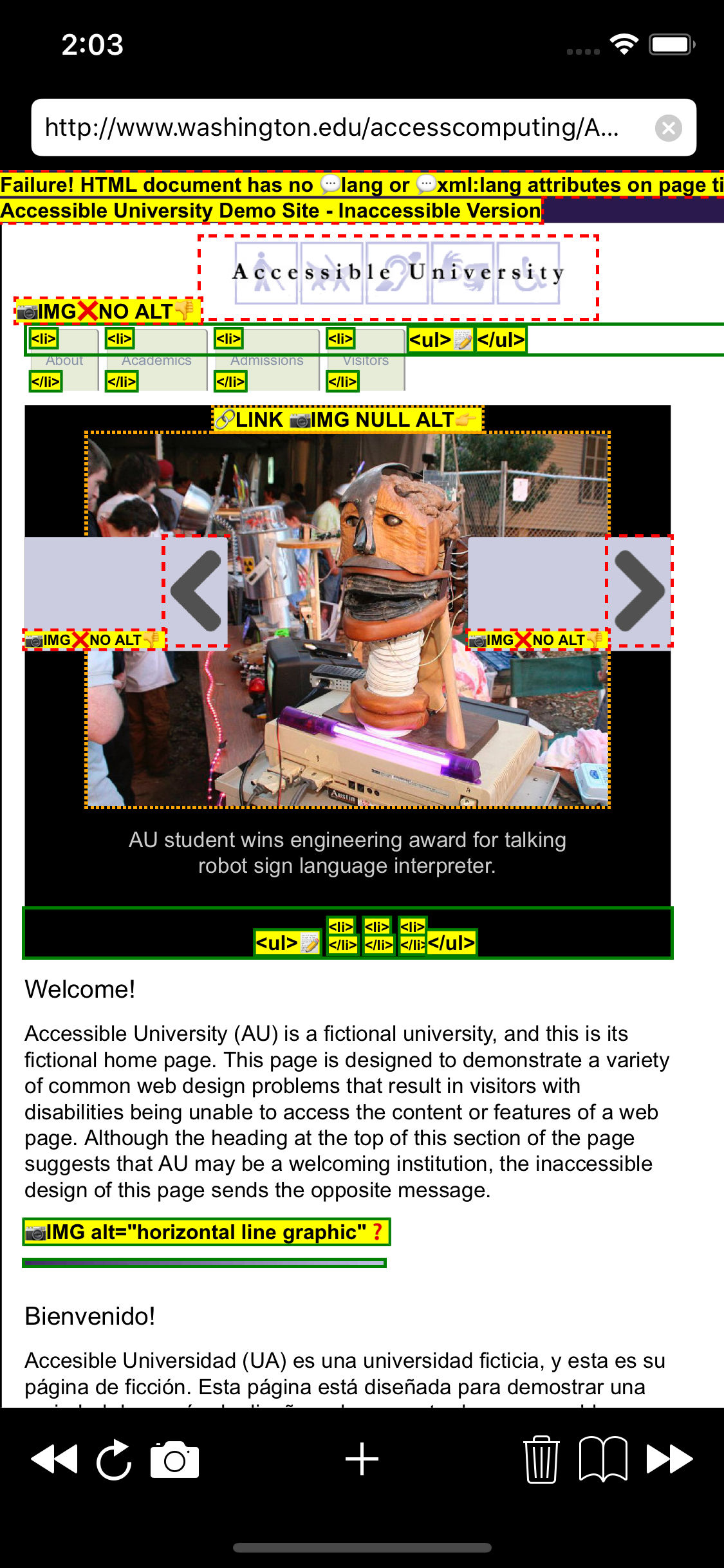
a11yTools is a collection of HTML Web Accessibility Testing Tools in one location on your iPhone and iPad for quick and easy Accessibility testing. Run your favorite Accessibility testing tool and easily take a screenshot on your phone showing the a11y error to developers and designers.
a11yTools is a one-at-a-time testing tool where you pick the HTML Accessibility element or feature you’re testing once-per-page rather than running all tests together. Test and results can be stacked on top each other e.g. to show both Headings and Image Alt Text Properties.
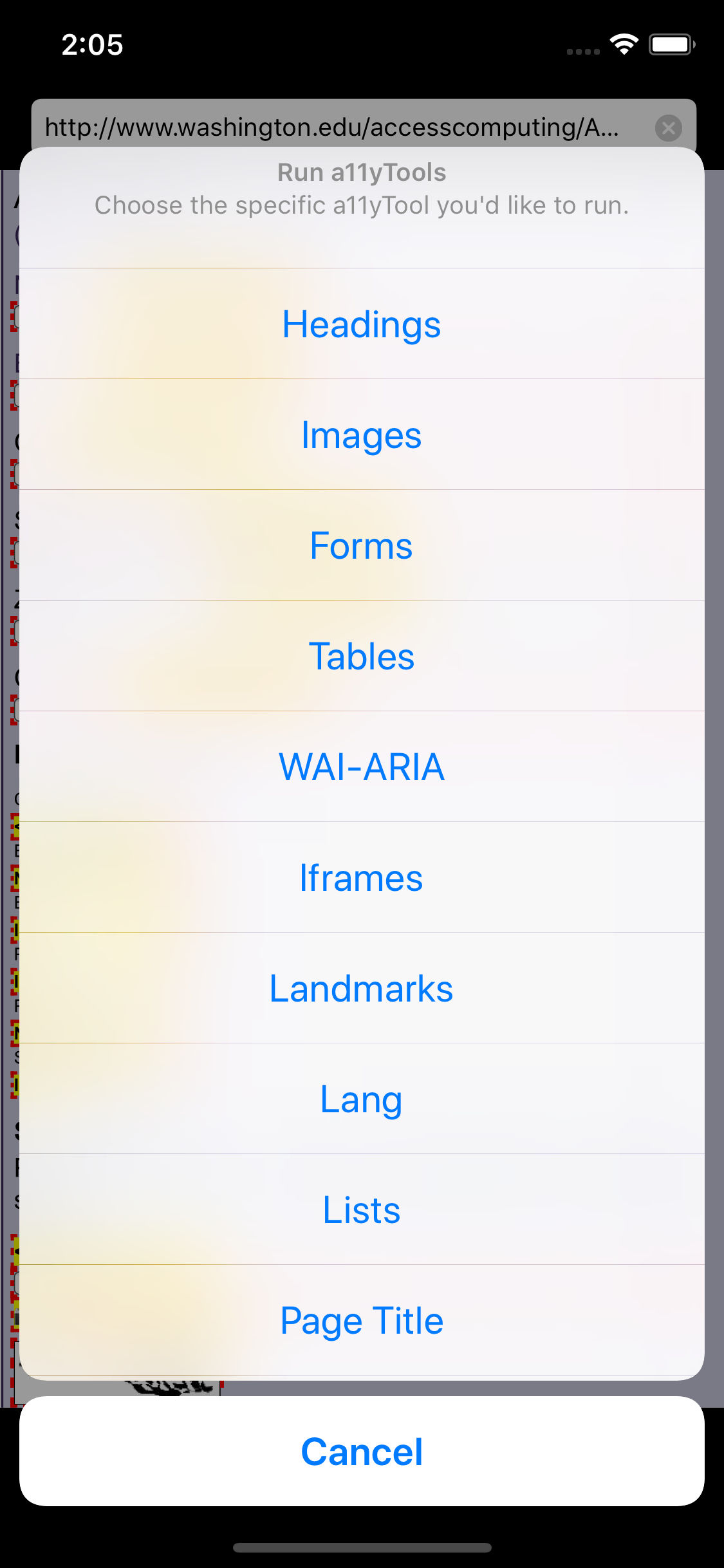
How To Use a11yTools: Visit the webpage you want to test then tap the + Add button and add the a11yTool you want.
Reset the Page by hitting refresh.
Or
Shake Your iPhone to Reset Page and remove the a11yTools output.
Features:
- Forms
- Images
- Headings
- Iframes
- Landmarks
- Language
- Lists
- Titles
- Tabindex
- Grayscale
- Page Title
- Force Focus Outline
- Remove CSS
- Screenshot
- Shake to Reset Page
- WAI-ARIA
- WAVE Page
- Validate Page
- HTML_CodeSniffer
- tota11y
- ARIA Specification
- ARIA Authoring Practices
- Checklist - WCAG 2.1 AA
- Demos
- Resources