

NVDA/IE/Firefox reads title.
JAWS/IE/Firefox reads title.
Safari/VoiceOver/OS X only reads title as "help tag" after a user adjustable delay.
Mobile Safari/VoiceOver/iOS reads title with no delay.


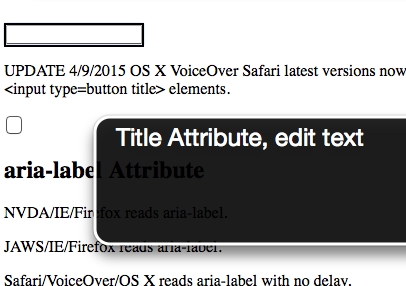
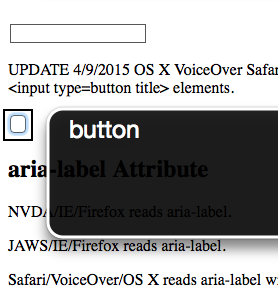
UPDATE 4/9/2015 OS X VoiceOver Safari latest versions now read title attribute automatically on <input type=text> but it still reads only "button" and then the title attribute with a delay for <input type=button title> elements.


NVDA/IE/Firefox reads aria-label.
JAWS/IE/Firefox reads aria-label.
Safari/VoiceOver/OS X reads aria-label with no delay.
Mobile Safari/VoiceOver/iOS reads aria-label with no delay.
NVDA/Firefox reads aria-label first then title.
NVDA/IE only reads aria-label.
JAWS/IE only reads aria-label.
JAWS/Firefox reads aria-label first then title.
Safari/VoiceOver/OS X reads aria-label with no delay and reads title as "help tag" after a user adjustable delay.
Mobile Safari/VoiceOver/iOS reads aria-label with no delay and reads title after a short non-adjustable delay.