Highlights
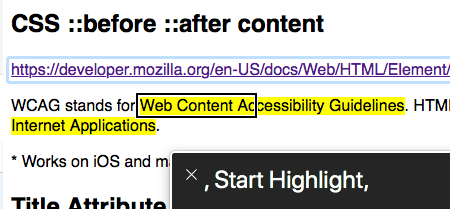
CSS ::before ::after content
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/markWCAG stands for Web Content Accessibility Guidelines. HTML stands for HyperText Markup Language. CSS stands for Cascading Style Sheets. ARIA stands for Accessible Rich Internet Applications.

* Works on iOS and macOS VoiceOver, JAWS, NVDA
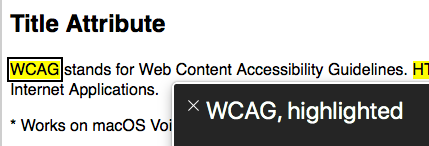
Title Attribute
WCAG stands for Web Content Accessibility Guidelines. HTML stands for HyperText Markup Language. CSS stands for Cascading Style Sheets. ARIA stands for Accessible Rich Internet Applications.

* Works on macOS VoiceOver ONLY
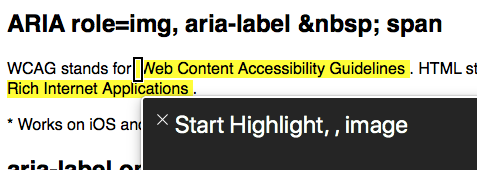
ARIA role=img, aria-label span
WCAG stands for Web Content Accessibility Guidelines . HTML stands for HyperText Markup Language . CSS stands for Cascading Style Sheets . ARIA stands for Accessible Rich Internet Applications .

* Works on iOS and macOS VoiceOver, JAWS, NVDA
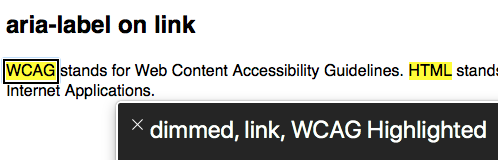
aria-label on link
WCAG stands for Web Content Accessibility Guidelines. HTML stands for HyperText Markup Language. CSS stands for Cascading Style Sheets. ARIA stands for Accessible Rich Internet Applications.

* Works on iOS and macOS VoiceOver, JAWS, NVDA
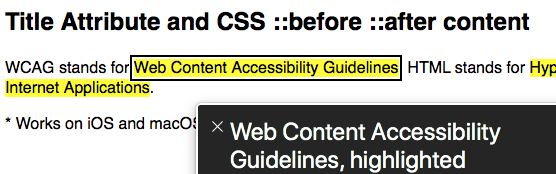
Title Attribute and CSS ::before ::after content
WCAG stands for Web Content Accessibility Guidelines. HTML stands for HyperText Markup Language. CSS stands for Cascading Style Sheets. ARIA stands for Accessible Rich Internet Applications.

* Works on iOS and macOS VoiceOver, JAWS, NVDA